Fukuoka.NET #13 もくもく会
こんにちは!
昨日はFukuoka.NET(ふくてん)のもくもく会をオルターブースさんに会議室をお借りして実施しました!
なんとオルターブースの加藤さんにをBuildローカルイベントのノベルティを頂きました!!ありがとうございますm(_ _)m

今回は2019/5/6-8にシアトルで行われた、Microsoftの技術者向けカンファレンスである『Microsoft Build 2019』の内容についてもくもくしましょうというもので、モニターにBuildの基調講演を流しつつゆるりと行いました。
Microsoft Build 2019 Vision Keynote 日本語同時通訳版
関連記事
会場の様子
今回は6名の参加で、初めてふくてんに来た方が2名いらっしゃいました(*'ω'*)
適度に会話もしつつそれぞれもくもくされてます!

ちなみに、僕はCognitive Servicesに新たに追加された『Decision』カテゴリーの『Anomaly Detector(Preview)』と『Personalizer(Preview)』についてもくもく。
どこかでお話できる様、資料としてまとめとこう。
次回はde:codeの振り返り会を6月に企画できればいいなぁ
Visual Studio 2019 Launch Event in Fukuoka
こんばんはm(_ _)m
私用で纏めるのが遅くなりましたが、先日よりアナウンスをしていましたVisual Studio 2019 Launch Event in Fukuokaが開催されました!!

Create by Rupic♡

本編はこちら
オープニングの前に…
今回イベントを行うにあたってマイクロソフト九州支店さんのご好意で場所をお借りしたのですが、先日改装したばかりでかなりオシャレな内装になってました。
内装のコンセプトは九州の雄大な自然をイメージしたとの事で、どこか暖かみのある空間で落ち着きますね😊






参加者の皆さんが来る前にノベルティをいい感じに並べてみますw
いい感じのテーブルに並べてみると、いい感じに見えますね(

以前はモニター接続用の端子はVGAしかなかったのですが、HDMI、Type-C、miniDisprayportに増えてました。これは便利ですね!※でもマイク付いてません
MLBお兄さんこと松村さんも入念に機材をチェック…


そりゃぁ、こうなります。
本人の意気込みが見てとれますね!!

オープニング
今回、日曜開催にも関わらずconnpassで募集して2週間くらいでほぼ満席の状態!!
皆さんのVisual Studioに対する関心が高さが伺えますね。

セッション①
Visual Studio 2019 GA ! ~ 最新情報 & これからの開発スタイル
チャックさんこと、日本マイクロソフトの井上章さんのセッションです!


まずはVisual Studioと.NET Frameworkのバージョンアップのお話
これを見ていつも思うのが、うちの会社で今だにVB6案件があるので切なくなります。

そしてVisual Studio 2019の話題に移っていきます
ちなみに写真はVS2019とVS2019Previewのロゴですね。
今はPreviewを別インストール出来るので事前検証等する際に検証用環境を準備する必要がありません!

Visual Studio 2019はUI周りの変更だけでなく、2017に比べて動作速度の向上や使用メモリ容量がちょびっとだけ少いみたい

AIがコーディングを支援するIntelliCodeとVisual Studio 2019 のLaunch Eventで発表されたLive ShareのGAです
この機能、どちらも会社でめっちゃ重宝しています。
IntelliCodeはIntelliSenseにAIを用いてGitHubからスター100以上のソースを学習して、
現在入力したコードから次に入力するであろうコードを推測して優先的に表示してくれます。
また、IntelliCodeは自身のソースコードを学習して俺設定のIntelliSenseを作成してくれるのも良いですね!
LiveShareについては、Visual Studio2019、Visual Studio2017(拡張機能)、VSCode(Extension)でOSを問わずライブコーディングが出来ちゃいます。
※設定を変更する事で最大30名まで同時接続出来るらしい|Д`;)))
うちの会社では打ち合わせで離れた場所に行くことが多いので、チームメンバーとLiveShareでコードレビューしたりしてます。


そしてOSSのFrameworkである.NET Core 3.0(Preview)のお話

.NET のCore×WPFデモと本番環境で動作しているアプリケーションを停止させることなくデバッグを可能にするスナップショットデバッガーのデモ
チャックさんのセッションは本当にいつ聞いてもわかり易くて、話に引き込まれるような素敵なセッションです。来月のde:codeでもおそらくチャックさんのセッションあると思うので最前列で拝聴します(´・ω・`)

セッション②
Azure*VisualStudioで簡単アプリを作ってみよう
続いては、おだしょーさんこと日本マイクロソフト小田祥平さんのセッションです!


このイラスト、元カノさんが描いてくれたらしく非常に可愛い!!!!
小田さんとは今回初めてお会いしたのですが、本当に親しみやすい方でした☺️

前日までの激務をこなして、まさかのほぼ徹夜での登壇!(◎_◎;)
MSのDocumentすぐ古くなる問題(激しく同意)に立ち向かいながら、Azure×Visualstudio2019で簡単なToDoリストをMobileAppで作成しつつ、要所要所で面白ネタをぶっ込みつつ和やかに進みます。

これやってみて思ったんですが、本当に簡単に作成出来るんですよね!!
モバイル向けのアプリ開発って会社では全くしないので食わず嫌い的
なイメージだったんですが、こんなに簡単に作成出来るのであれば案件として採用してみたいと思いました。



Microsoft Azureには何種類のサービス数があるかご存知ですか?。(´Д`)♪
Azureのサービス数…普段あまり意識しないで使用していたんですが、何と270サービスもあるらしい!!!!
そう!!そんなにサービスあったらキャッチアップ出来へんよーwって事で…
Microsoft Learnの紹介です!!

今回のハンズオンでも利用したMicrosoft Learnですが、本当に便利です。
通常Azureのサービスを利用しようと思うと、2,2500円分のクレジットがついてくるんですが、それを使い切ってしまうとお金がかかりますよね。
しかし、Microsoft Learnではサンドボックス上でAzureのサービスをハンズオン形式で無料で利用出来るし、しかも丁寧に解説までついているので本当にMicrosoftさん太っ腹です!!

最後は来月開催されるde:codeのご紹介であっという間に終了です。
本当に楽しいセッション、ありがとうございましたm(_ _)m

セッション③
イケてる技術で品質を担保しつつスピード感のある開発を実現する冴えたやり方
最後のセッションはふくてんのオーガナイザーである、オルターブース松村優大さん!


ご本人曰く、今回一番伝えたかった事は…
PHPカンファレンス福岡が6月29日に開催されます!!!!との事。

本当にマルチに活動されていて尊敬しますm(_ _)m
内容は、Alternative Architecture DOJOでもお話されていた自社のアーキテクチャのお話と、アーキテクチャをどう学んで行くのか、テストの重要性など、非常にGeekな内容になっていたと思います。

休憩
上野さんと私ですw
カメラ片手にコソコソ動き回りつつ雑務全般をこなしていきます。(役に立ってるかは不明ですが。。。w


ハンズオン
今回は出来るだけ参加したみなさんにVisual Studio2019を触ってもらいたくてハンズオンを実施する事にしました!
内容は
上記をせっかくなのでVS2019、VS2019 forMac、VSCodeを使ってやってみようというもの。

VIsual Studio 2019ではApp Serviceから発行プロファイルをダウンロード→発行からインポートでいいのですが、Visual Studio 2019 for Macでは出来ないんです…|Д`;)))
色々試して見た結果、大人しくGitデプロイで行く事に!!
Git Push出来ない方は以下確認です。
注意 GitのURLに含まれる $ は %24 に置き換えてください。(URLエンコード)

なんだかんだトラブルはありつつも、みなさん隣の方達と相談しつつのんびり出来たのではないでしょうか?
ライトニングトーク(LT)
LTしてくださった方は総勢7名!!!!
皆さん思い思いの熱い想いを語ってくれてました😀
上野さんは時代に合わせた技術をどうチームの中でシェアしていくかというもの
ジャパニーズトラディショナルカンパニー感は共感です(T T)


そして上野さんと同じ会社の後輩の橋本さんはWPFでバージョンアップを促すアプリを作成してみた話。おそらく今日一の盛り上がりを見せてましたねw


次は、パイセンこと山田さんのRubyKaigiの宣伝です。
RubyKaigiは1500名くらい参加者いるのにスタッフ30名くらいで回してるって裏話も聞けました|Д`;)))スゴイ


再度登場のおだしょーさん!!!
DevRelを通して自身が感じる事、コミュニティやアウトプットする文化の重要性を語っていただきました。
ちなみにQRコードは1回目と変えてます!!


伊藤さんのクラウドネイティブデイズの宣伝です!!
ちなみにチャックさん、おだショーさんはこちらに参加の為、来福されてました。
めっちゃ行きたかったのに当日から出張でした( ; ; )


次はジョニーさんのFiddlerのすヽめです!


最後はMicrosoft MVPである加藤さんのVisual Studio for MACのアップデートの話。
流石フルスタックエンジニアの加藤パイセン、ぱねーっす!!!!


まとめ
長々と書いてきましたが、会場の雰囲気など少しは伝わったでしょうか?
日曜開催という中、県外からの参加の方など、本当に大勢の皆さまにご参加頂いて大変嬉しく思いましたし、自分自身楽しく色々なものを勉強させていただきました。
本当にありがとうございました!!!!
Visual Studio for MAC 2019 GA
こんばんは。
久しぶりのアップです。
昨日Visual Studio 2019のLaunchイベントで以下がGAされました。
- Visual Studio 2019
- Visual Studio 2019 for MAC
- Live Share
今回GAされるかと思っていた、IntellicodeとC# 8.0はPreviewのままでしたね。
きっと2019年後半くらいに.NET Core 3.0と一緒にGAされるのかもしれません…わかりませんがw
さて、今回はMacBookProに入っているVisual Studio 2017 for MACをアンインストールして…
…ってどうやってアンインストールするのっ!?
まだMACがよくわかってない初心者なのでggってみると公式に書いてましたw
スクリプト叩いてアンインストールするんですね。
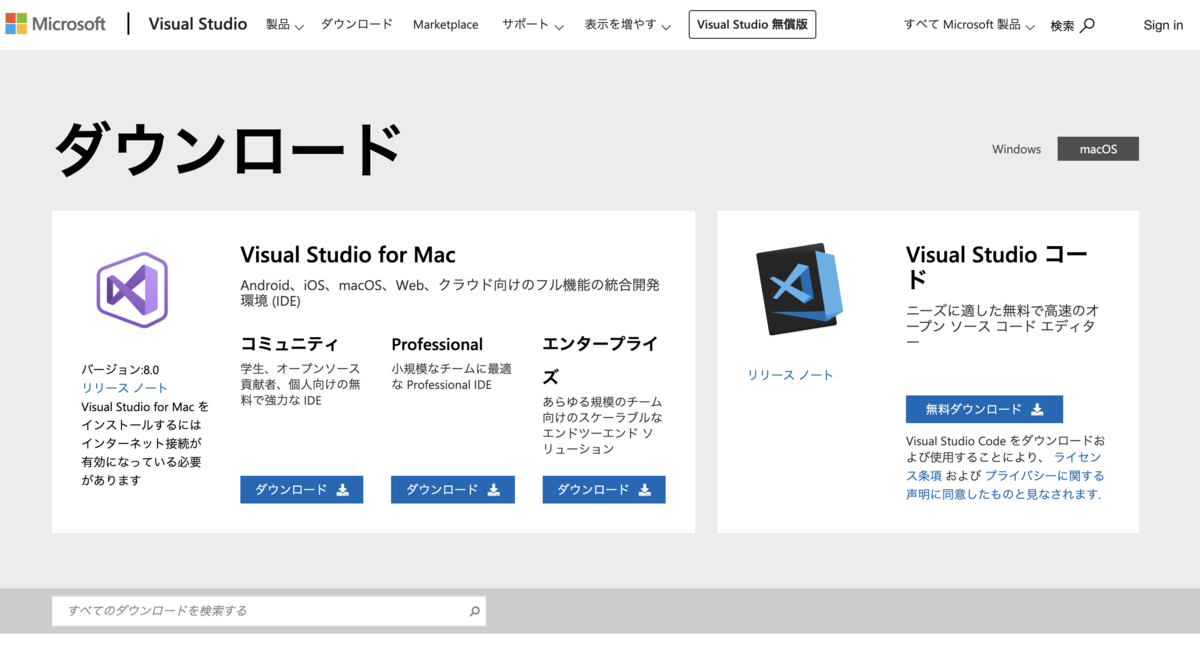
サクッとアンインストールしてダウンロードしましょう!

ダウンロードした.dmgファイルをダブルクリックするといつものアレが出てきますので続けてアイコンをダブルクリックしましょう。

途中こんなやつやパスワード入力を求められる事があるので指示に従って進めていきます。

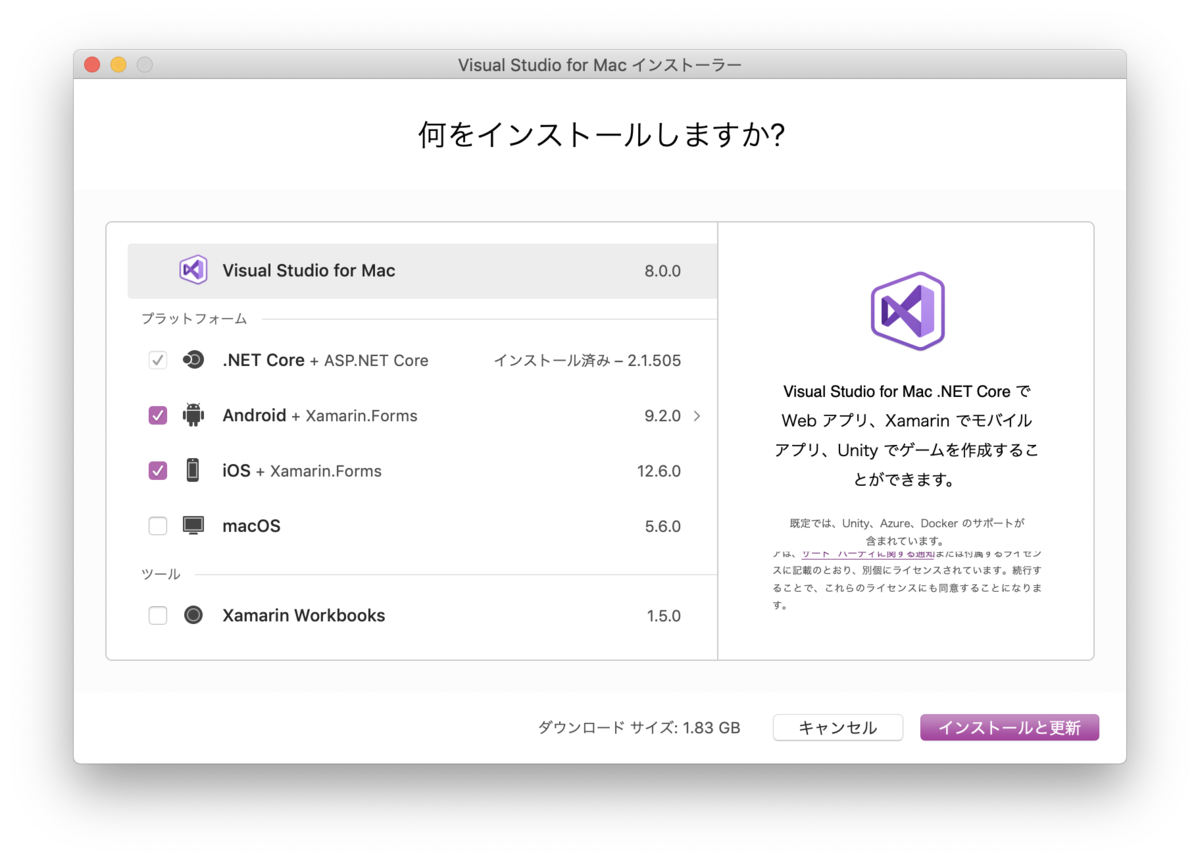
続いて何をインストールするか聞かれますので用途にあったものをインストールしましょう。


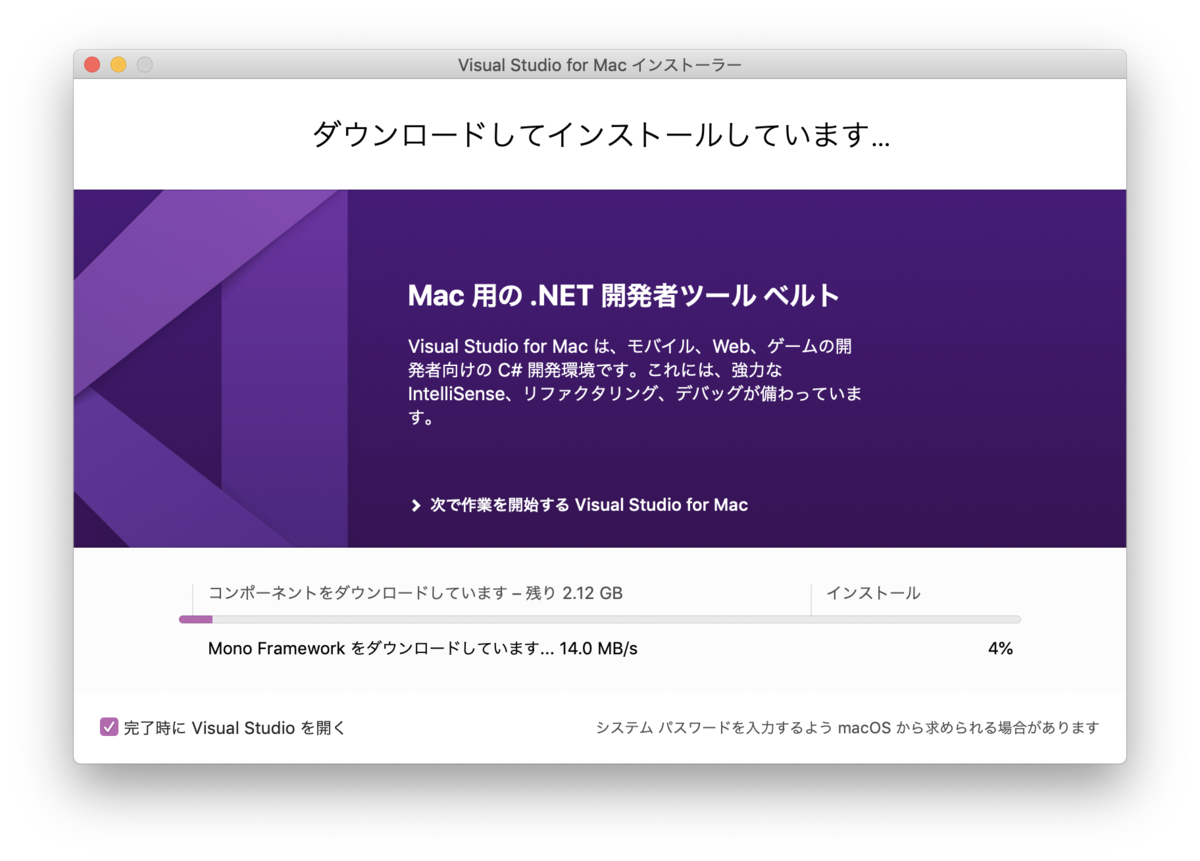
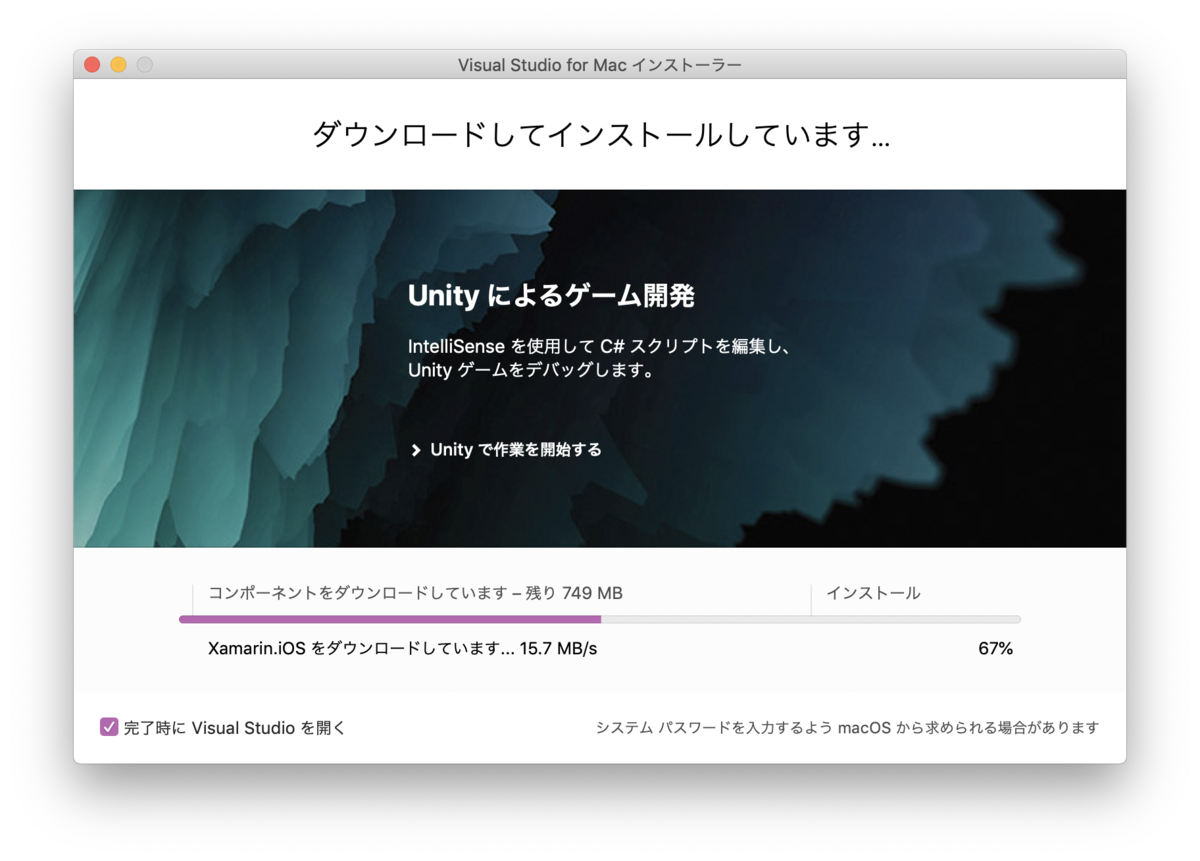
ダウンロードしながらインストールが進んでいきます。

おおw早い!!
Visual Studio 2017をインストールした時はめっちゃ時間がかかったイメージがありましたので、今回のインストールは随分早くなったと感動しました。

だがしかしです。
ここからがめっちゃ長かったーw

という事で…インストールも終わり(白目
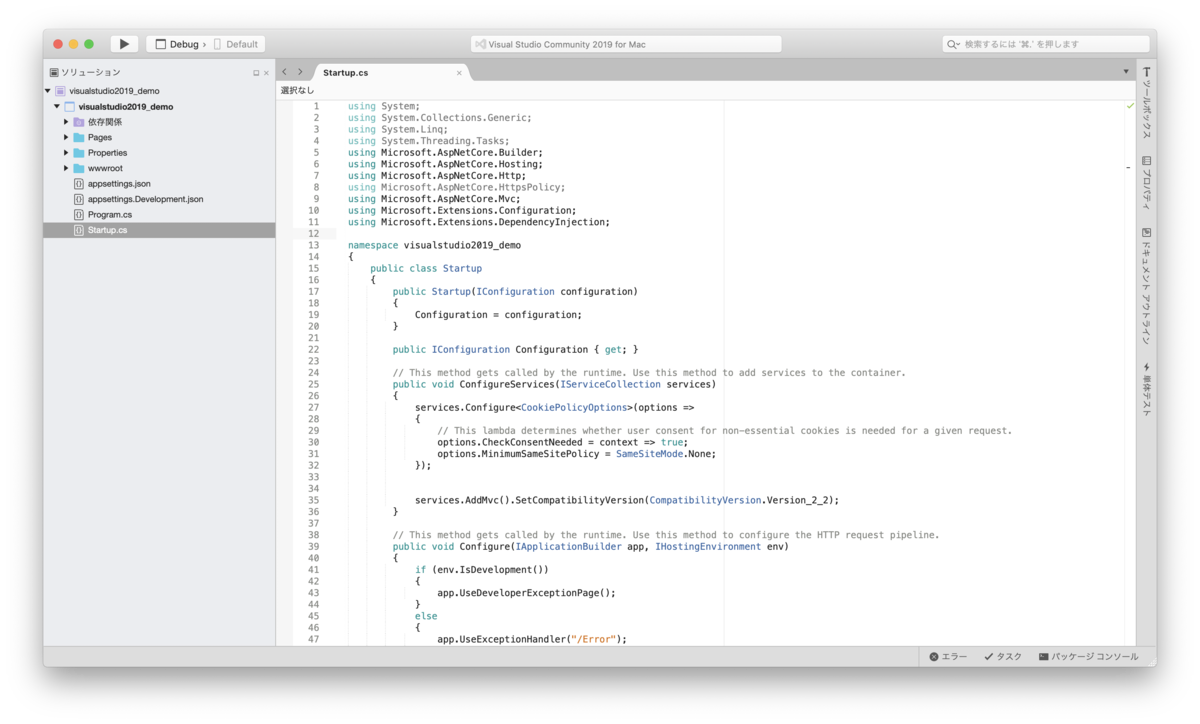
スタートアップ画面です。驚きの白さです。。
オサレでかっこいいですね!!

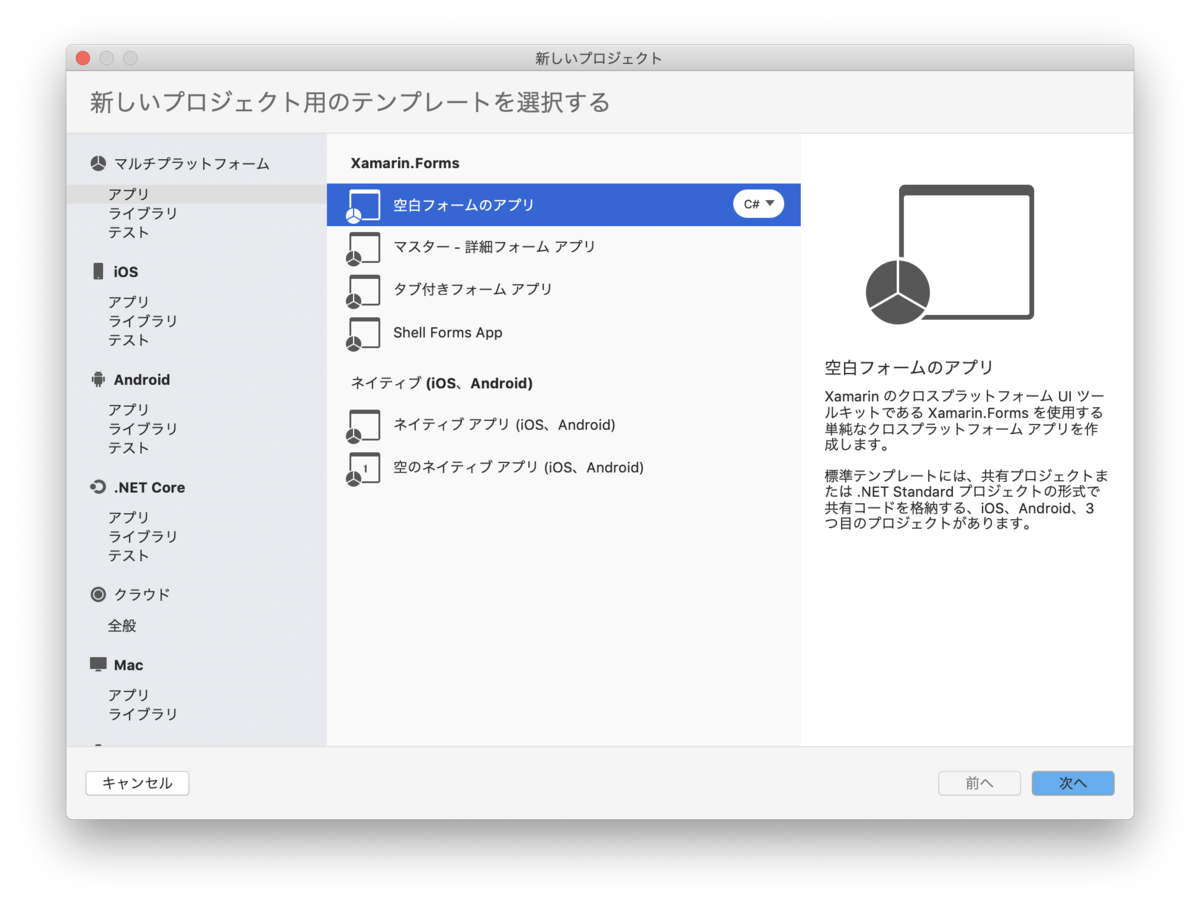
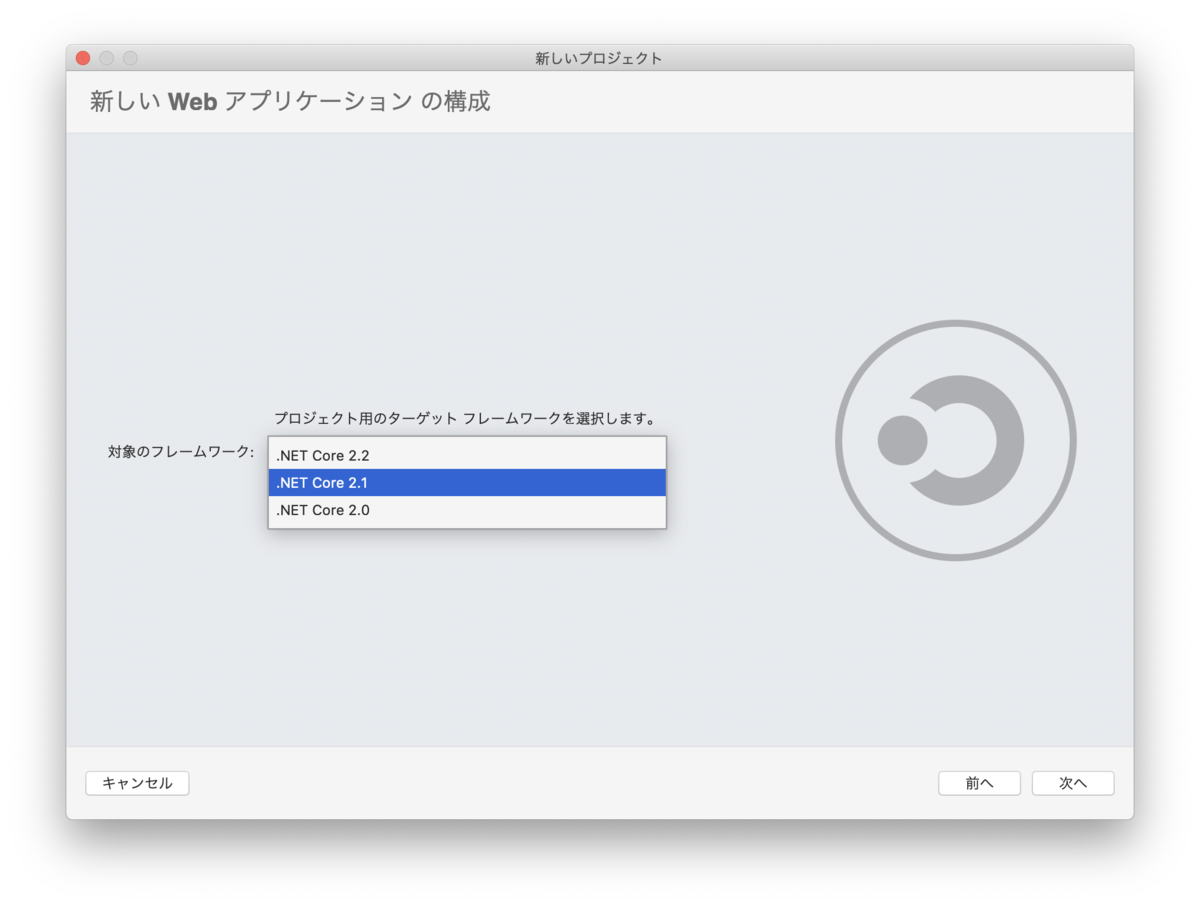
プロジェクトを作成してみます!
.NETCoreは2.2まで選択可能です。


相変わらずシンプルですねー。
普段WindowsのVisual Studioを使っていて、テーマも濃紺にしているのでなおさらシンプルに見えてしまいます。

今回のVisual Studio for MACでの改善点
毎日会社ではWindows版を使っていることもあり、まだあまり慣れないですが、慣れるために暫くこちらで遊んでみることにします。
来週の福岡で開催されるLaunchイベントでこれ持って行ってみようかしらw
スプレッドシートをWebアプリから参照する
こんばんは。
何回かにわけて投稿してきたGoogle Form備忘録ですが、ようやく最終回です。
実現したい事
- Google Formで時間帯予約フォームを作成
- 予約データをスプレッドシートと連携
- 各時間帯には上限があり残席数を知らせたい(予約できなくする等の制限は不要)
- 登録時にユーザーIDを入力してもらい予約のキャンセル/変更ができる
- スプレッドシートのデータを検索し現在の登録状況を検索/表示する事ができる
- ユーザーはスマホ、Webブラウザからのアクセスのみ(ガラケは無視でおk)
- 尚、ユーザーはGoogleアカウントでログインしない事とする(震
最後の機能はGoogle Formに登録した回答内容をどうにかして確認する術を探すというものですw
基本的にこちらもGoogleアカウントでログインしていただければ簡単に確認する事ができますのでこんな面倒な方法は不要かと思いまが、色々失敗してスプレッドシートをWebアプリケーションから呼び出す仕様になったので、そこはは別の用途で使えそうですね。
はじめは…
スプレッドシートにデータを保存しているので、単純に確認用のスプレッドシートを準備してユーザーの方にIDを入力→GASで必要事項を表示するといった仕様でした。

とりあえずこんな感じのTHEエクセルチックなシートを準備して、ユーザーIDを入力し図形描画で作った検索ボタン(GASを割付)をクリックしたらスプレッドシートの中身を検索というものを作成してみました。
なんとなくGASの使い方にも慣れ10分くらいで完成し、動作確認もバッチリです😊
しかし…
上記で作成したスプレッドシートを公開してユーザーの方にページにアクセスしてもらうという算段でしたが、Googleアカウントでログインしない時点でスプレッドシートは読み取り専用となり、ユーザーには何やら検索できそうな画面を見るだけという謎仕様のものが見えるのみとなってしまいましたwwwwww
スプレッドシートをWebアプリから参照する
もうダメかと思ってネットサーフィンしてたらこんな記事を見つけました。
どうやらスプレッドシートをDBの様に見立てて、Webアプリから参照する事ができる様です。
公式によるとWebアプリとして公開するには以下の条件を満たしている必要があるらしいです。
doGet()またはdoPost()関数を実装する- HTML service HtmlOutput オブジェクト または Content service TextOutput オブジェクト を返す
作ってみよう
とりあえず、gsファイルとHTML、javascriptを書きます。
index.gs
index.html
seet.js
適当にWebサーバーにデプロイして接続してみます。

まとめ
- 急ぎで作成したので雑で申し訳ないです
- 簡単にWebアプリから呼び出し可能なのでサクッと作りたい時に重宝しそう?
- UIは自分の好きな感じで作成できるので融通が効きますね
今回のGoogle Formシリーズはこれにて終了ですが、また機会があれば、色々触ってみようかと思いますm(_ _)m
Google Formでログインなしで登録時に重複を削除する
こんばんは。
昨日の続きです!
実現したい事
-
Google Formで時間帯予約フォームを作成
-
予約データをスプレッドシートと連携
-
各時間帯には上限があり残席数を知らせたい(予約できなくする等の制限は不要)
-
登録時にユーザーIDを入力してもらい予約のキャンセル/変更ができる
-
スプレッドシートのデータを検索し現在の登録状況を検索/表示する事ができる
-
尚、ユーザーはGoogleアカウントでログインしない事とする(震
はじめに・・・
正直今回は苦肉の策と言いますか、ユーザー次第的なところが強いので、あまりオススメできません。(泣
一度登録した内容を編集したい場合や、回答の重複を避けたい場合はGoogleアカウントでログインして頂く事を強くオススメします。
どうしよう・・・
今回、要件にユーザーの方にはGoogleアカウントでログインしないとあったので、どうしたものか考えに考えた結果、ユーザの方には予め決められたユーザーIDを入力してもらい、GASを使ってGoogle Formのリクエスト送信時に同じIDが過去に登録されていた場合は古いIDのレコードを削除するといったものにしました。
懸念事項
スプレッド上のレコードを削除する為、Google Formの回答とスプレッドシートのレコードがアンマッチになる
ユーザーIDを少しでも間違えて入力したら積む
とりあえず実装してみる
こんな感じです。
データを削除しようと思ったのですが、後から削除したデータはどんなものだったのか?と言うのを確認できる様にキャンセルシートを用意し、レコードを移動するイメージで作成してみました。
苦しい感じですが、以下の様な処理を行なっています。
- 自身のスプレッドシートから回答シートとキャンセルシートを取得
- 直前に入力したレコードよりユーザーIDを取得
- findRow関数で対象のユーザーIDを含むレコードが存在するかチェック
- 対象レコードが存在した場合、キャンセルシートにレコードをコピペ
- 回答シートよりコピペしたレコードを削除
2の直前に入力したレコードよりユーザーIDを取得したところで、複数ユーザーが同時にフォームに入力した場合はどうなるのか同僚にお願いして何度かテストしましたが、40回ほど実験して100%自身の入力したレコードだったので大丈夫かと怪しい処理を書いてますwww
まとめ
- 今回の方法は絶対にオススメしません
- 重複を削除したい場合はGoogleアカウントでログインしましょう
まぁ結果はともあれ、良く頑張った!!と思うwwww
Google Formでリクエスト送信時Formの表示を変更する
こんばんは。
前回に引き続きGoogle Formでやった案件のメモを残しておきます。
実現したい事
-
Google Formで時間帯予約フォームを作成
-
予約データをスプレッドシートと連携
-
各時間帯には上限があり残席数を知らせたい(予約できなくする等の制限は不要)
-
登録時にユーザーIDを入力してもらい予約のキャンセル/変更ができる
-
スプレッドシートのデータを検索し現在の登録状況を検索/表示する事ができる
-
尚、ユーザーはGoogleアカウントでログインしない事とする(震
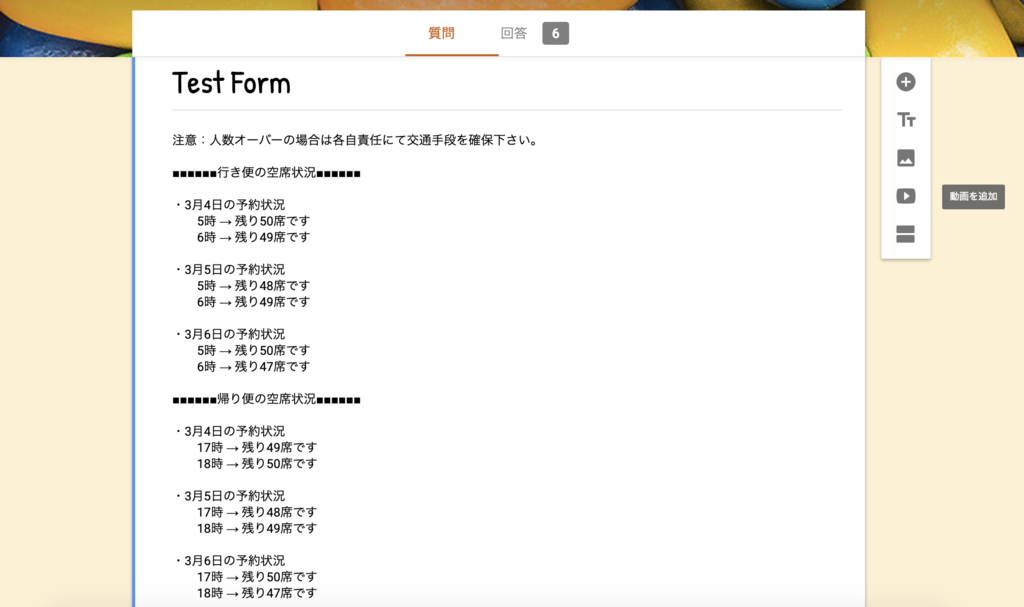
各時間帯毎の予約件数をフォームに表示する
そもそもそんな事が出来るのか謎なままネットサーフィンしていたら、非常に分かりやすいブログを発見しました。
どうやらGoogleではGoogleが提供するGoogle Formやカレンダー、スプレッドシート等のサービス上で動作するスクリプトを使ってアプリの機能を拡張したり連携したり出来るらしいデス。便利ですねw
スクリプトを書いていきましょう
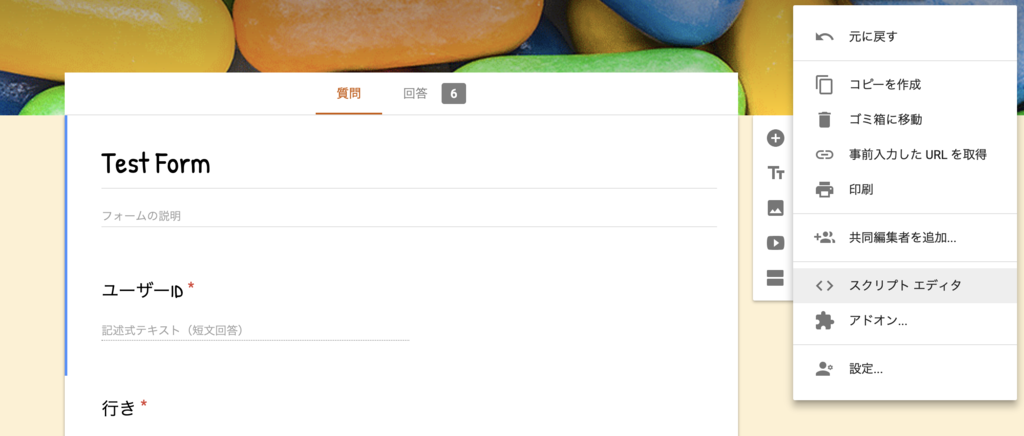
Google Formデザイナー画面右上のメニューより「スクリプトエディター」を選択します。

こんな感じでJavaScriptで書きましょう。
今回は前回の記事でスプレッドシートに回答結果を同期させているので、スプレッドシートよりデータを取得する事にしました。(実はちょっとした事情があってw
フォームの説明の箇所に取得したデータを表示するには以下でOKみたい。
var form = FormApp.getActiveForm();
form.setDescription(joinStr);
本当はセクション毎に表示したかったのですが、どうやってもセクション毎の説明を取得する方法がわからなくて致し方なく全てTopに表示です。
トリガーの設定
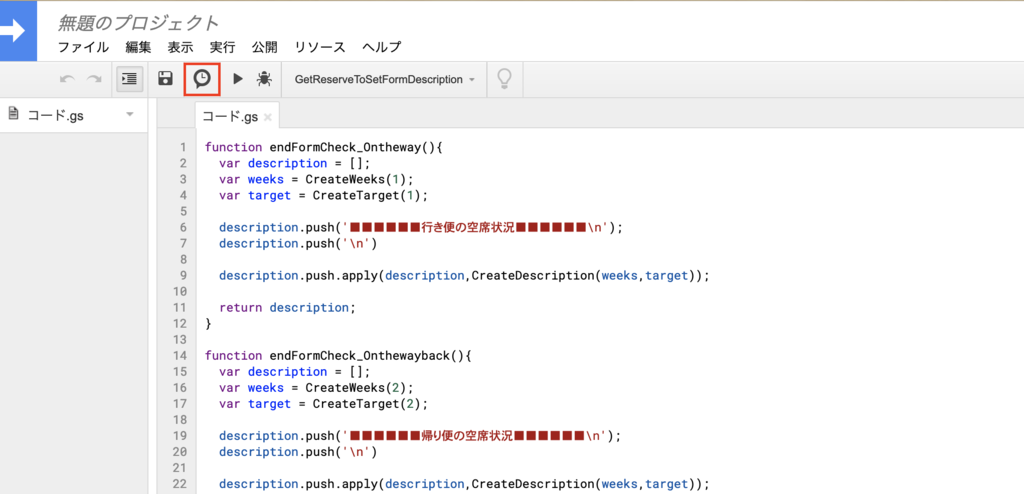
スクリプトを書いたら、保存アイコンと再生アイコンの間にある時計っぽいアイコンをクリックしてスクリプトをどのタイミングで動作させるかの設定をします。

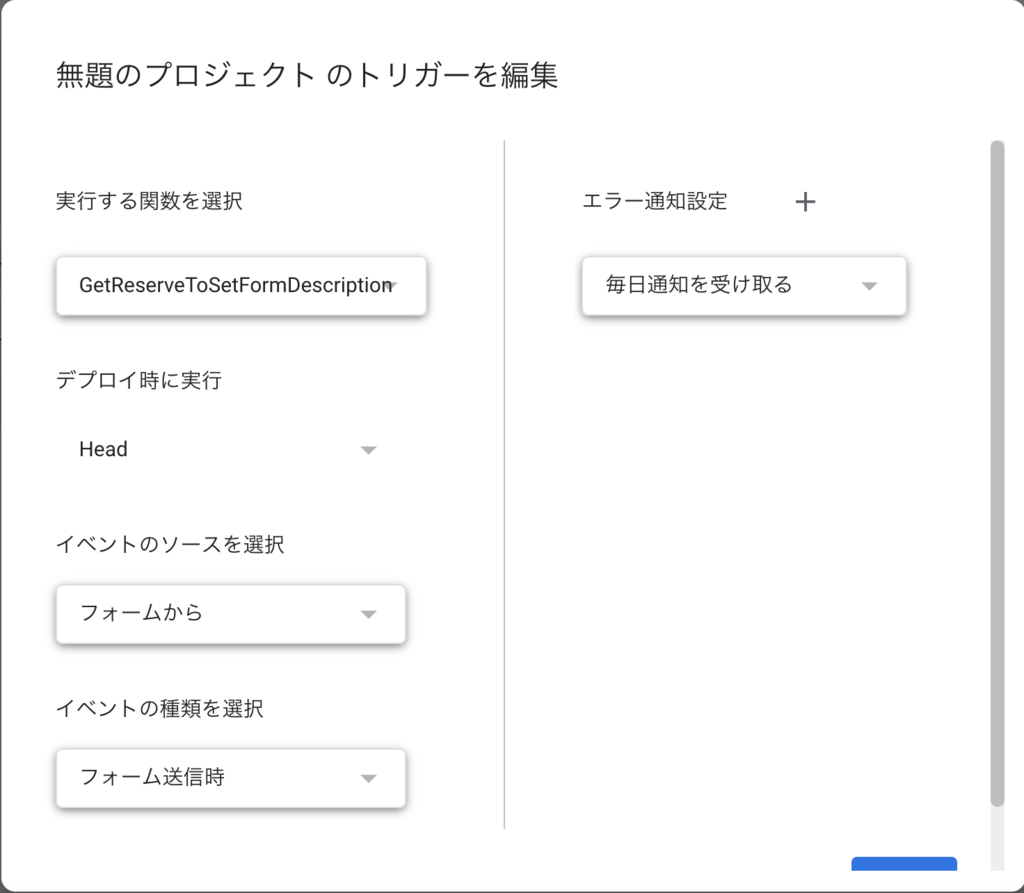
新規スクリプトをクリックすると以下の画面が出てきますので設定していきます。
- 実行したい関数名を選択
- イベントソースを選択
- イベントの種類を選択
- 必要があればエラー通知を設定

ちなみにイベントソースは○時間毎や○月○日に実行など、バッチ的な動作も可能みたいですね。
こんな感じで作成したトリガーの一覧が表示されます。

結果はこんな感じ。

まとめ
- GAS(Google Apps Script)でFormだけでは実現が難しい機能を追加出来る
- スクリプトはJavaScriptで書けるよ!
- 作成したスクリプトは実行タイミングの設定が可能
次回はいつになるか分かりませんが、残りのタスクもメモしていきます。
年度末と言うこともあり最近は無駄に忙しいwwww
はじめてのGoogle Form ①
こんばんは。
毎年恒例の魔の3月を前にして既に瀕死状態の僕です。
google formで時間帯予約をするフォームを作成し、自身のIDで登録した結果を後日検索し内容を表示したいということを作成する機会があったので、いつかまたやる(?)時のメモとして残しておきます。
※時間の関係上、数回に分けて投稿します
実現したい事
-
Google Formで時間帯予約フォームを作成
-
予約データをスプレッドシートと連携
-
各時間帯には上限があり残席数を知らせたい(予約できなくする等の制限は不要)
-
登録時にユーザーIDを入力してもらい予約のキャンセル/変更ができる
-
スプレッドシートのデータを検索し現在の登録状況を検索/表示する事ができる
-
尚、ユーザーはGoogleアカウントでログインしない事とする(震
Google Form
Googleドライブ上で動作するアンケートや小テスト等、アイデア次第で様々な用途に利用でき、しかも無料で利用する事ができる便利なサービスです。

① Google Formで時間帯予約フォームを作成
まずはGoogle Formで予約フォームを作成してみましょう。

作成の方法は非常に簡単です!
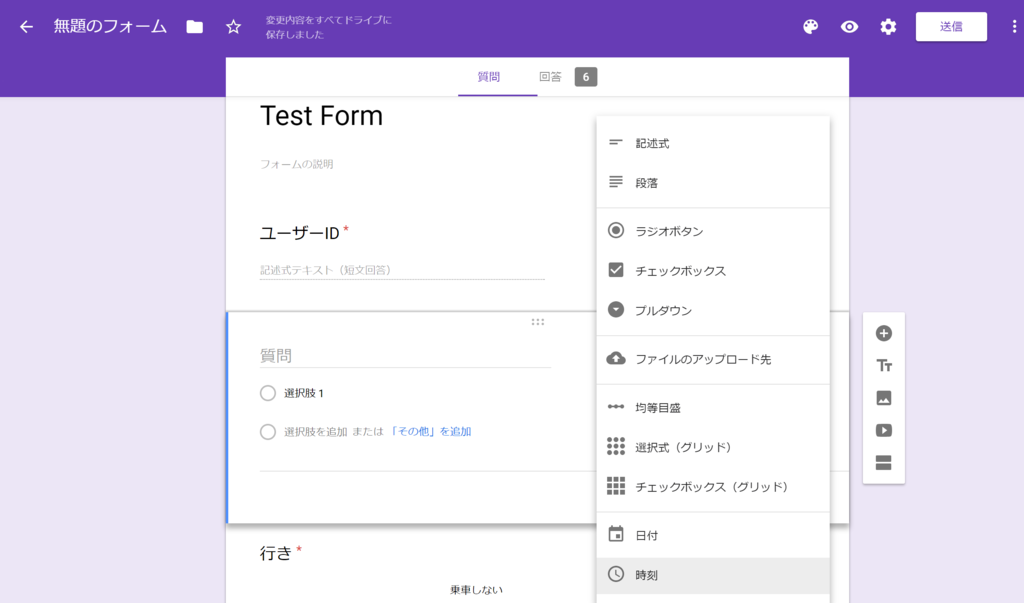
フォームの右側にある”+”ボタンをクリックすると様々な入力フォームを挿入する事が出来マウスでドラッグアンドドロップする事で配置の変更も可能となっています。
コントロール
- 記述式:フリー入力欄を配置。バリデートの設定可
- 段落:改行可能なフリー入力欄を配置。バリデートの設定可
- ラジオボタン:複数選択肢の中より1つ選択する事の出来るコントロールを配置
- チェックボックス:複数選択肢の中より複数選択する事の出来るコントロールを配置
- プルダウン:予め用意された選択肢より一つ選択する事の出来るドロップダウン形式のコントロールを配置
- ファイルのアップロード先:Googleドライブにアップロードする為のコントロールを配置。アップできるファイル形式、ファイル数、サイズ等指定可。Googleアカウントへのログイン必要
- 均等目盛:1~10までの任意の幅での段階評価を配置
- 選択式(グリッド):2次元のラジオボタンを配置。各行/各列での選択制限可
- チェックボックス(グリッド):2次元のチェックボックスを配置。各行/各列での選択制限可
- 日付:カレンダーより日付を選択可能なコントロールを配置
- 時刻:時刻を入力可能なコントロールを配置
基本的にすべての要素に必須選択/入力の設定が可能
それぞれタイトルや説明を追加可能
用途に合ったものをポチポチ追加していけばOK
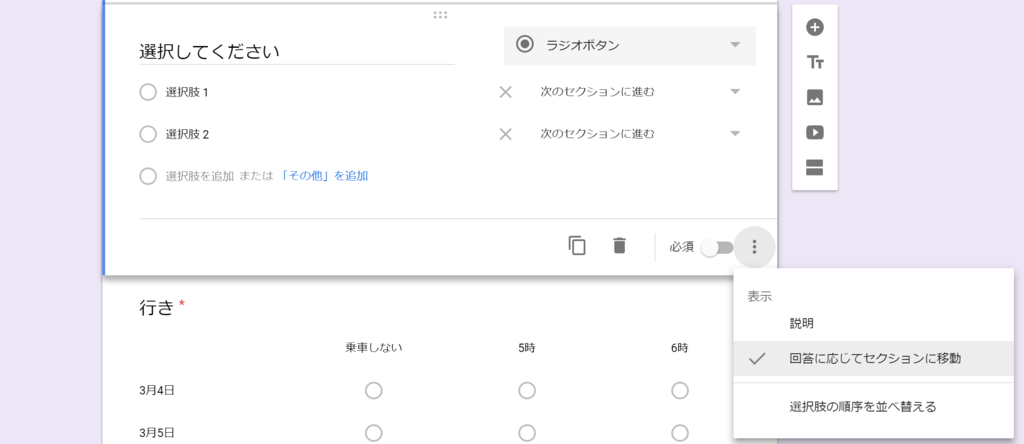
セクション
ラジオボタン等で選択した項目によって回答を分岐したい時にセクションを利用する事が出来ます。また、質問が多い時などセクションを分ける事でページングする事が可能となります。

写真・動画を追加可能
コントロールを追加する際に”写真を追加”または”動画を追加”ボタンをクリックする事で、フォームに写真や動画を追加することが可能となります。
間違い探しや、動画の感想的な何かを実装出来そうですね!
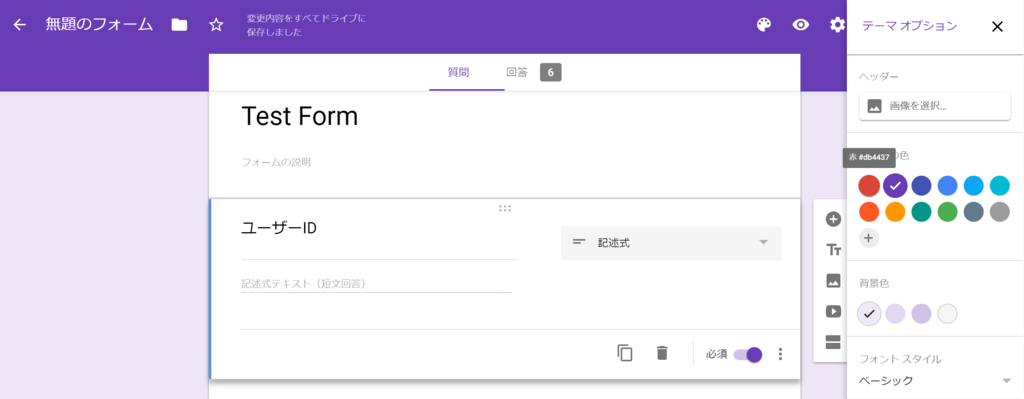
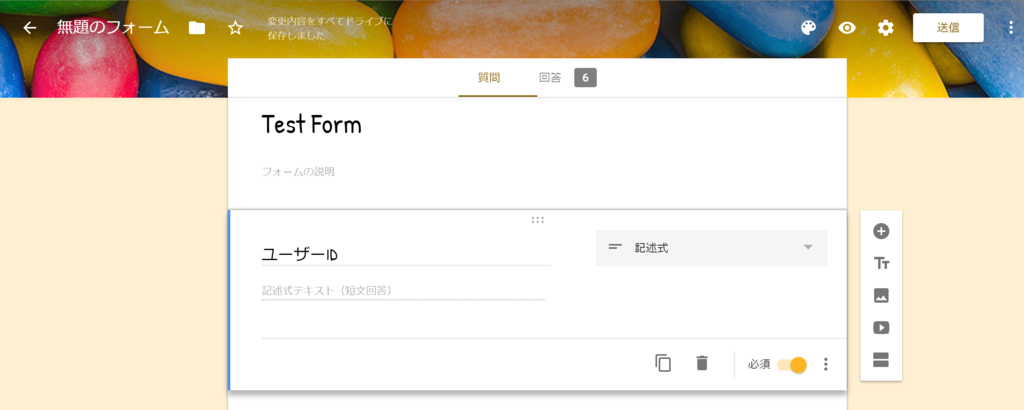
デザインを変更

画面右上にあるパレットをクリックするとフォームのテーマカラーやフォント、ヘッダー部に表示する画像等の変更が可能となります。
見た目にこだわるあなたにピッタリな機能ですね(
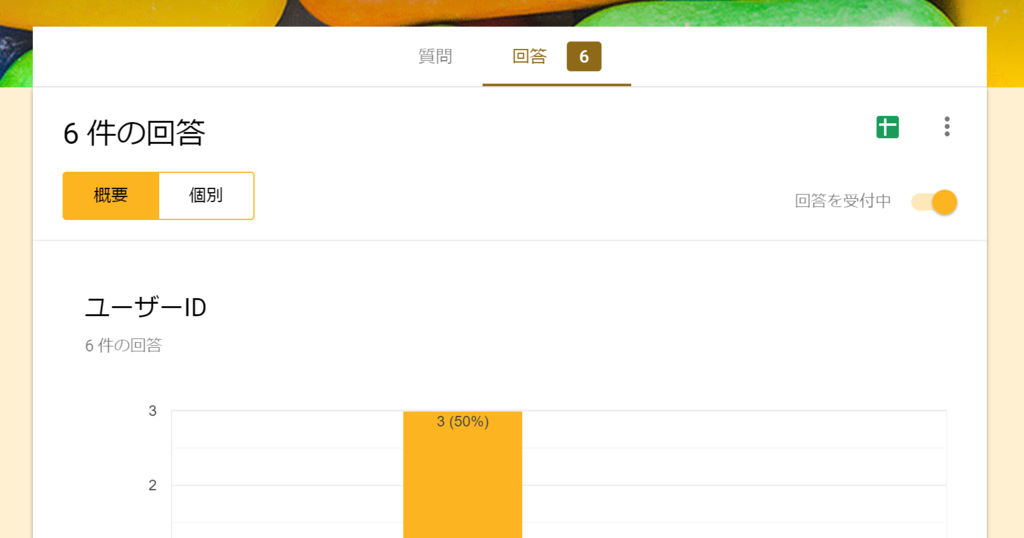
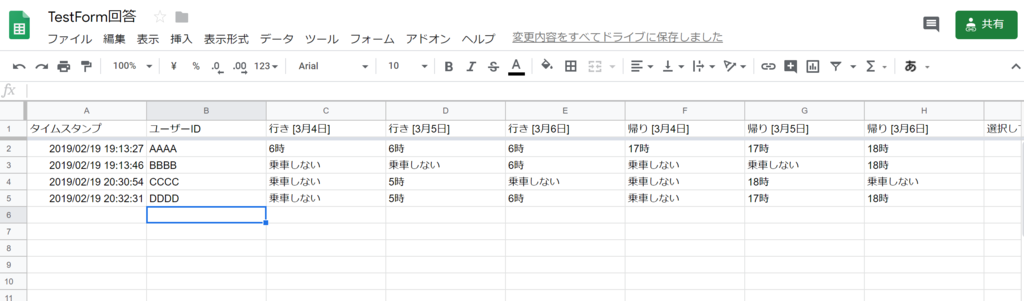
予約データをスプレッドシートと連携

フォーム作成画面の回答タブをクリックすると、回答の一覧を見る事が出来ます。Google Formの回答はデフォルトではGoogleドライブ内に保存されるのですが、右上にあるスプレッドシートアイコンをクリックする事で、回答をGoogleスプレッドシートに転送する事が出来るようになります。
※Googleスプレッドシートと連携しても回答は別々に保存されますのでGoogleスプレッドシートまたはGoogle Formの回答を個別に消してもお互いに影響を受けません。

スプレッドシートにデータ出力する事で、Excelライクにデータ分析したり、ごにょごにょする事が出来るので便利かもしれませんね。
まとめ
- Google Formはとにかく簡単にユーザー対話型のフォームを作成可能
- 直観的に作成可能なのでTipsとか不要なくらい誰でもできる
- 質問に応じて様々なコントロールが容易されている
- デザインも変えれてシャレオツな感じにできる
- Googleスプレッドシートとの連携でデータ分析も捗るかも?
こちらの記事が丁寧で分かりやすいです。
IoT入門!Azure IoT Hub&sakura.io(さくらアイオー)体験ハンズオン@福岡に参加してきました
こんばんは。
飲みすぎて気がついたらウエストでうどん食べてましたw僕です。
本日はさくらインターネットさんで開催された”IoT入門!Azure IoT Hub&sakura.io(さくらアイオー)体験ハンズオン@福岡”に参加してきました!!
こちらはIoT ALGYAN(あるじゃん)さん主催のイベントで、セキュアで安価に使えるIoTプラットフォームである、Sakura.ioがAzure IoT HubとEvent Hubに正式対応したらしく、クラウドサービスも電子基板も両方使えるというなんとも面白そうな内容となっています。
*sakura.io(さくらアイオー)とは?
さくらインターネットが開発/提供している、モノゴトの情報をネットワークとやり取りする為に必要な全てを提供するIoTプラットフォームです。利用者のデバイスに組み込み、LTE閉域網経由で安全にやりとりするための「モジュール」、データの保存や外部のクラウドやアプリケーションサービスとの連携を提供する「プラットフォーム」を一体型で統合的に提供しています。
今年から僕の職場での担当領域がIoT推進という謎の領域になった事もあり、気になって行ってきた次第です。
席には既に今回ハンズオンで使用する電子基板とハンズオンの内容が書かれた資料が置かれてました。
資料が親切!!!

オープニング
ゆるーく始まりました。


今回、何と言っても資料が丁寧で分かりやすい!!
参加者の内、僕を含めて8割くらいが初心者の中、そこまで詰まる事もなく順調でした。
Azure側の設定
Azure IoT HubでEdge側のデータを取得してStream AnalyticsでデータをBlobストレージに流し込むというハンズオンだったので、それぞれのリソースを作成し、必要な設定を実施。
この辺りは予習していた事もあり、難なく設定完了😄
Edge側の設定
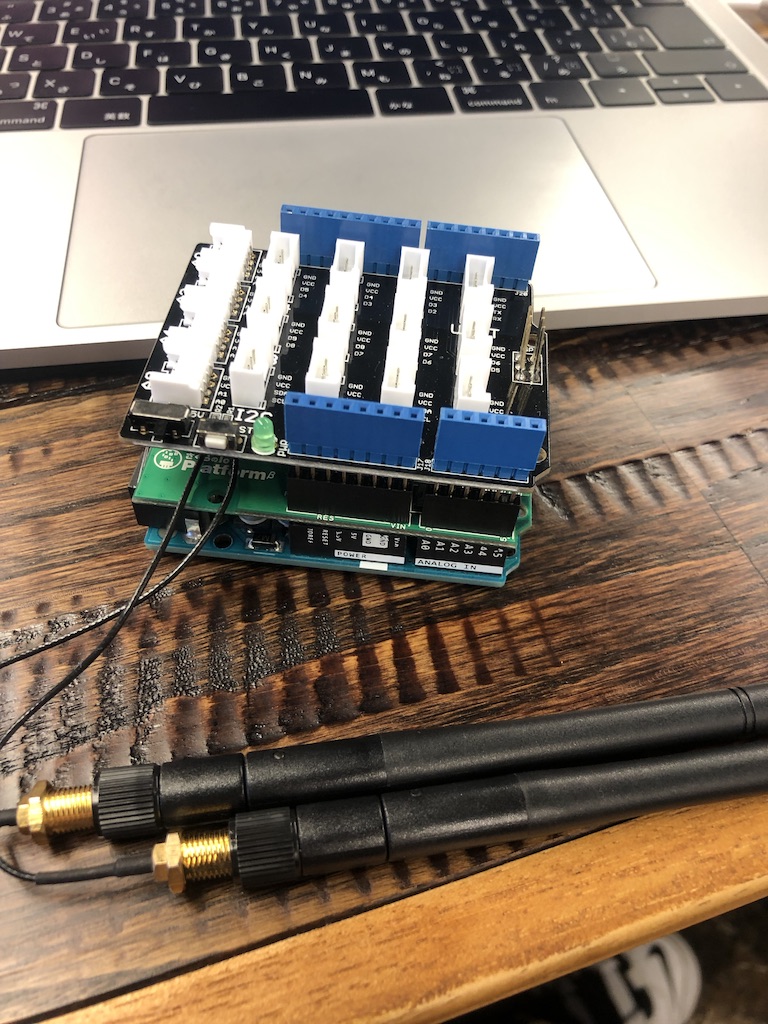
まずはArduino Unoに予め組み付けられたSakura.ioを取り出します。
ラズパイもそうでしたが、ずっしりとしていてなんか良い(


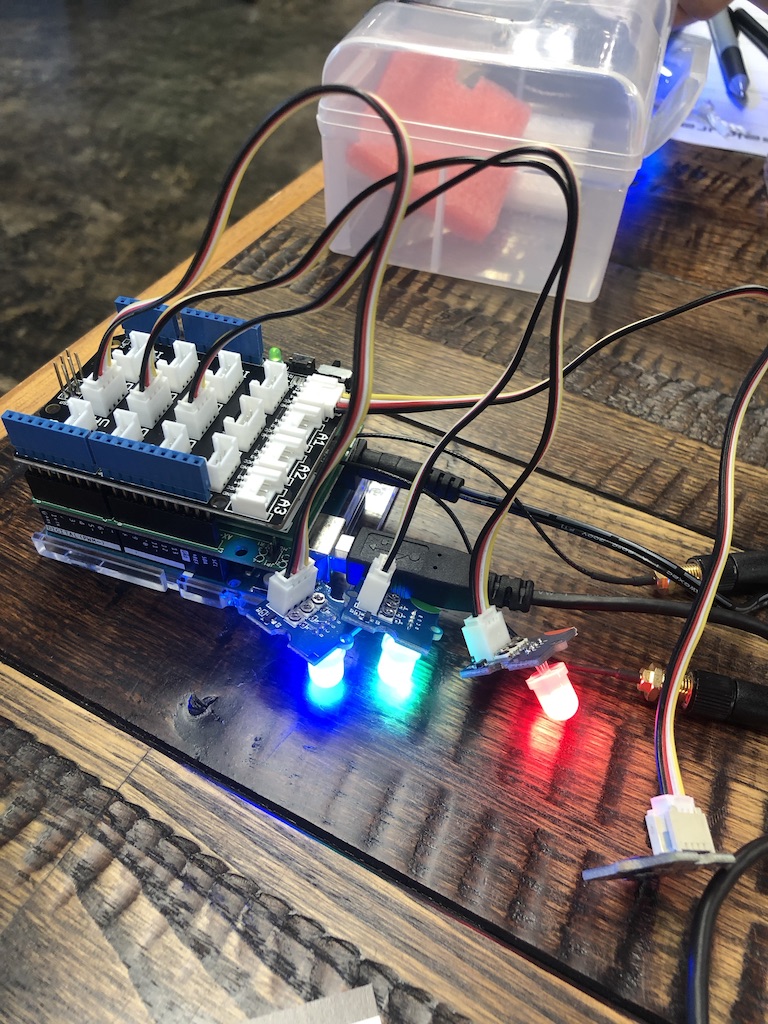
Arduinoにセンサー類を簡単に取り付けする為にGroveベースシールドを合体!!
これをつける事で、LEDや温度センサーをワンタッチで取り付け可能になるそうです。


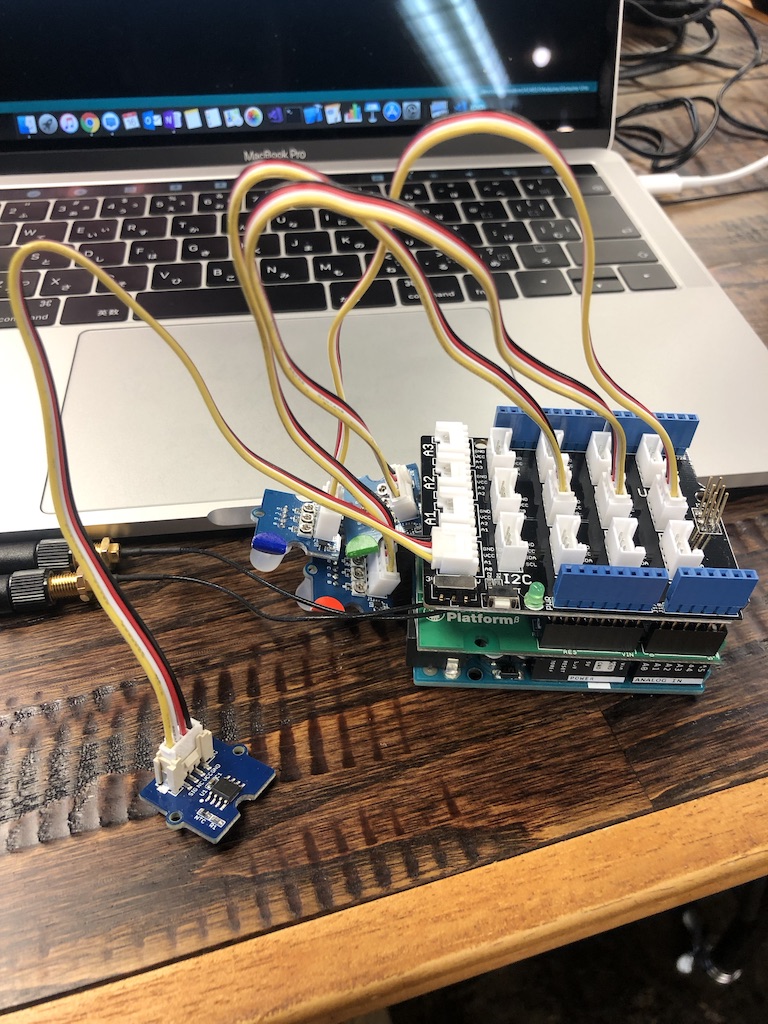
指定されたコネクタにLED*3個と温度センサーを取り付け、ArduinoをUSBでPCと接続すると…LEDが光った!!!
デフォルトでそうなるプログラムが組まれているらしいですw
ここからは、ArduinoのIDEから実際にプログラムをEdgeデバイスに書き込みます。
とは言っても予めコードはGitHubに準備されていたのでコピペでOKw
sakura.io用のFrameworkも準備されてて、本当に素人でも簡単に処理を実装する事ができるようになっているとの事。
ちなみに、プログラム言語で言うとこの”Hello World”をこちらの界隈では”エルチカ”と言うらしい。※LEDをチカチカさせてみる事

動作確認
ここは写真撮り忘れたんですww
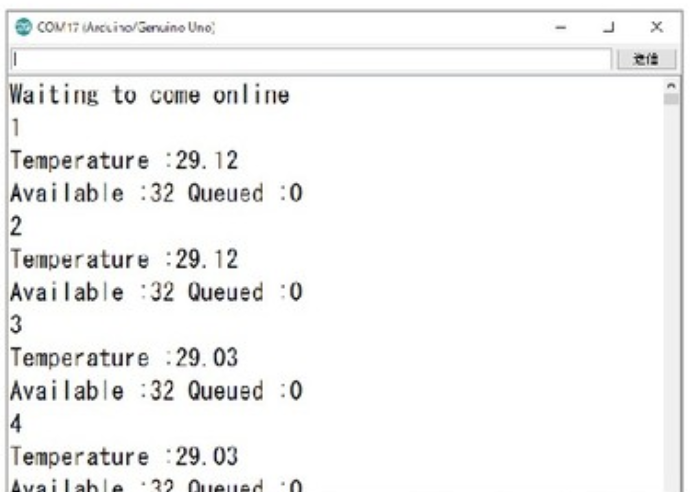
まずは、ArduinoIDEからEdge側から送信されているデータを確認

こう言う機器の動作確認は目に見えて動いているのがわかるので、なんか嬉しくなりますね。
次にSakura.ioのポータル上で予め設定したWeb Soketにニアリアルタイムに表示されるう情報を確認。
ArduinoIDEの情報と並べて見ていても、ほぼリアルタイムでJSONデータが来ているのが分かります。

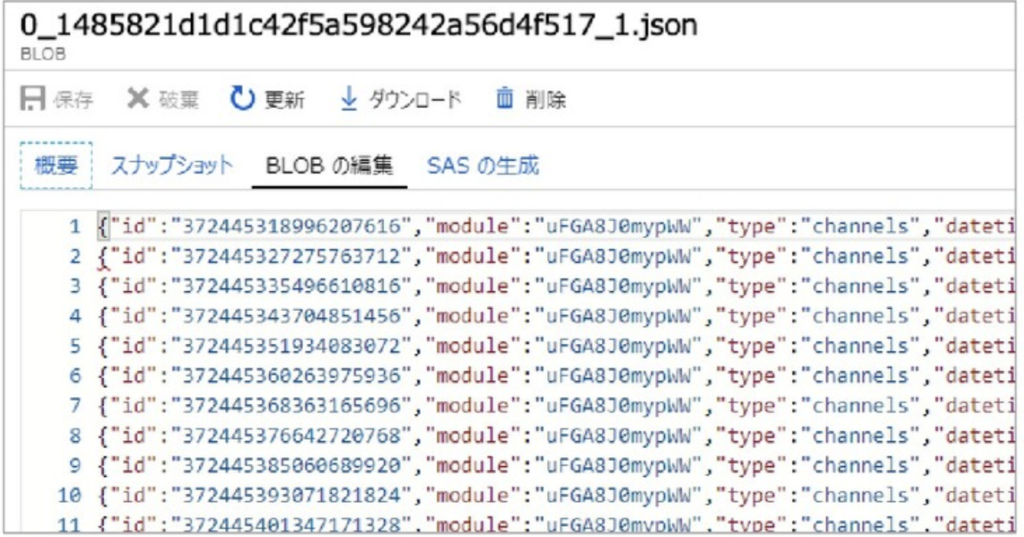
最後に、Stream AnalyticsのJobを再生してBlob内にデータが蓄積されている事を確認します。
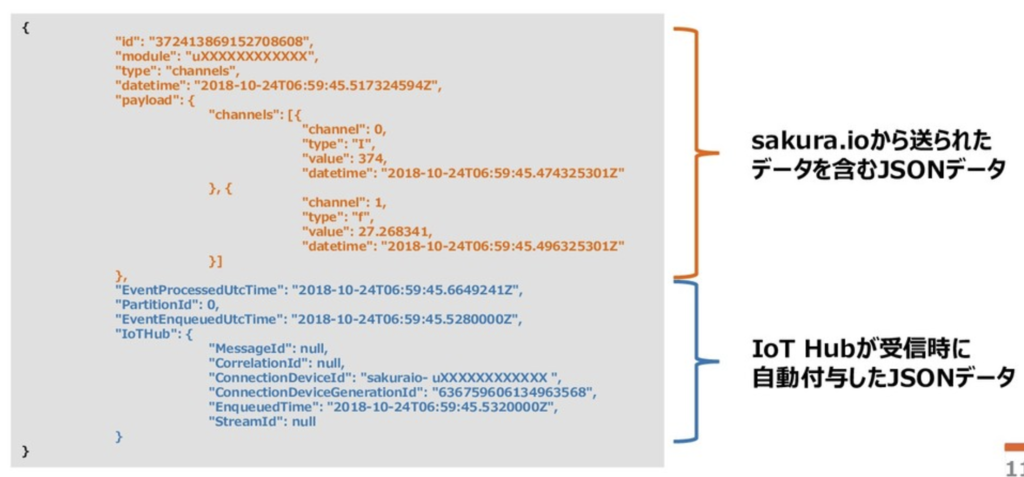
データを良く見ると、Sakura.ioポータルに表示されている情報とAzureStrageの情報が違う事が分かります。

Sakura.ioで取得して送っている情報に追加情報を付け加えて保存しているからなのです。

まとめ
ここまでで今回のハンズオンは終わりだったのですが、データを確認するのに、Azure Data Exprolerを使用すると簡単に内容をチェックする事も可能ですね。あとPower BIを使ってグラフィカルにデータを表示してあげる事も良いですね!
正直、こう言う電子工作系は苦手意識が強すぎて、今まで触ってこなかったのだけど、こんなに簡単に設定〜センサー組み付け〜データのやりとりが実現出来るとは思いませんでした。
少しづつだけどこれから勉強していこう😊
ラズパイ買ってみた😋
こんにちは。
月曜のお昼からこんなのんびり作業できるなんて良いですね😂
というのも、先週金曜からインフルにかかってしまって会社の規定で”インフルと診断された日から5日かつ解熱してから2日は出勤不可”という決まりがありまして、会社から治るまで来んなよwと言われてます。自身の年休使ってですけどねw
という訳で、せっかく年休溶かしてまで休めるならと何か有意義な事に時間を使いたいと思い、前々から気になっていた”Raspberry Pi model B+”をAmazonでポチりました。
まさかのタイムセールで昨日まで9,900円だったのに8,490円になってますね😿
到着〜開封の儀
さて、昨日注文したばかりなのに、流石Amazonさん。
もう届きましたよ。

早速開封していきましょう😆

キットの中身はこんな感じ!
僕の様な初心者には優しい全部付きでの提供となっています。

ケースは3分割になるタイプ

ラズパイ本体はなんかずっしりとした重量があって思ってたよりもしっかりと出来てる気がします。
なんかそれっぽくなってきた気がしますね(開けただけだけどw
組み立て
では、組み立てていきましょう😎
PCを自作したりは良くやるのですが、どうしても電子工作的なやつはトラウマがありまして…
前に会社にあった誰が作ったかわからない自作基盤が故障した時に、良く分からないけどマイクロチップ?的なやつを抜き差しして爆発させた事があったり…ハンダ付けしてたらうっかり別の回路とくっ付けて煙が出てきたり…(
まぁ過去の話をしてても仕方ないので、とにかく慎重にくっ付けていきましょう!

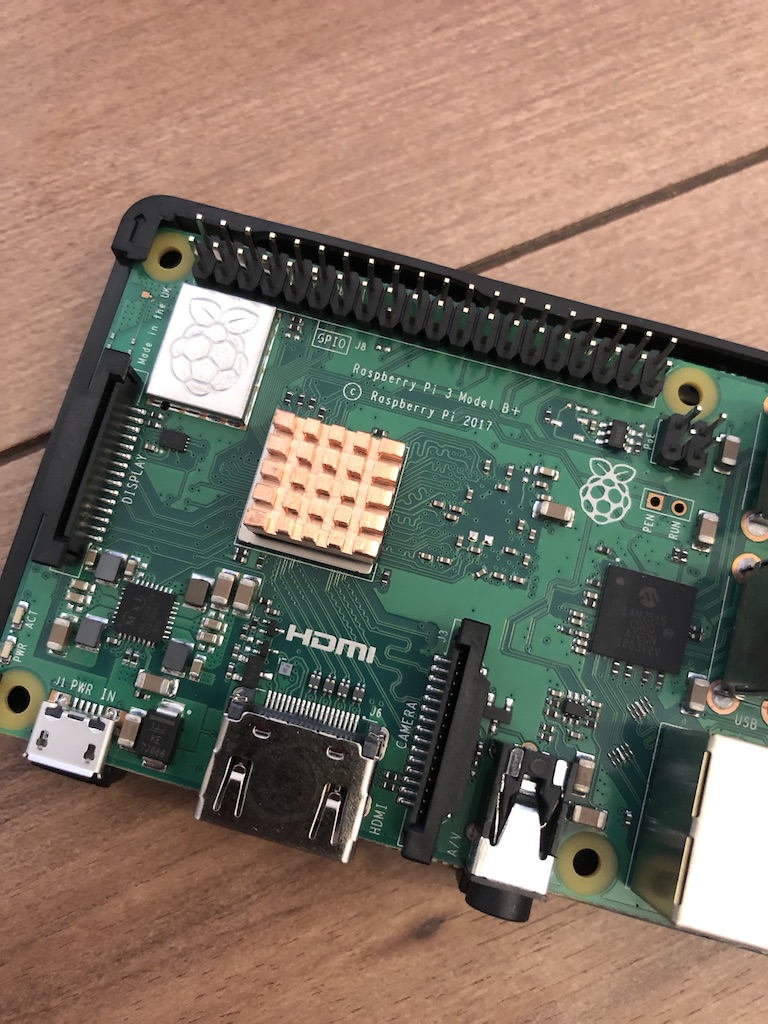
基盤をケースの一番下の台座部に取り付けます。
この時、真上から押し込むと壊れますので、爪の下に基盤を潜り込ませる様にしましょう。(はじめ無理やりやって壊れそうになりました


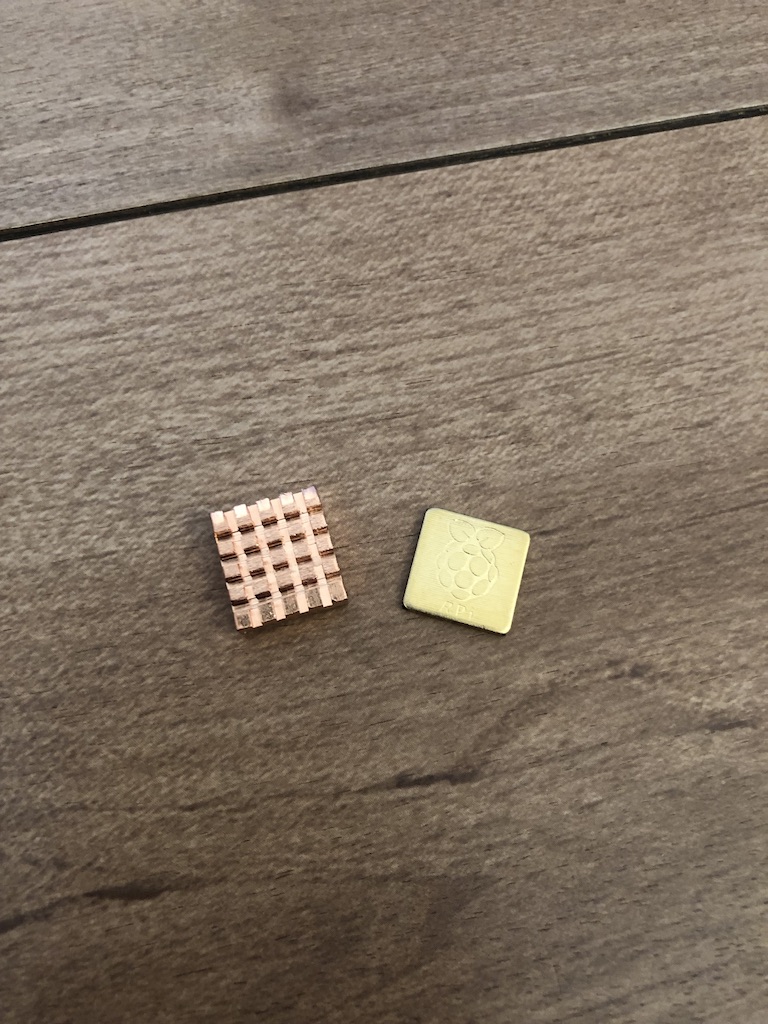
次にヒートシンクと何やらラズパイのマークの入ったエンブレムの様な物がありますね。ヒートシンクは裏が両面テープになっているのでCPUに貼り付けましょう。

まぁこんな感じですね。
ヒートシンクを取り付けたら後はケースを上から取り付けましょう。

取り付けが少し硬くて壊れないかとヒヤヒヤしながら慎重にはめていきます。
それぞれのコネクタにアクセスしやすい様にケースに各部位の名前が書いていてとても親切ですね😀
後は上蓋を付けて完成です!!

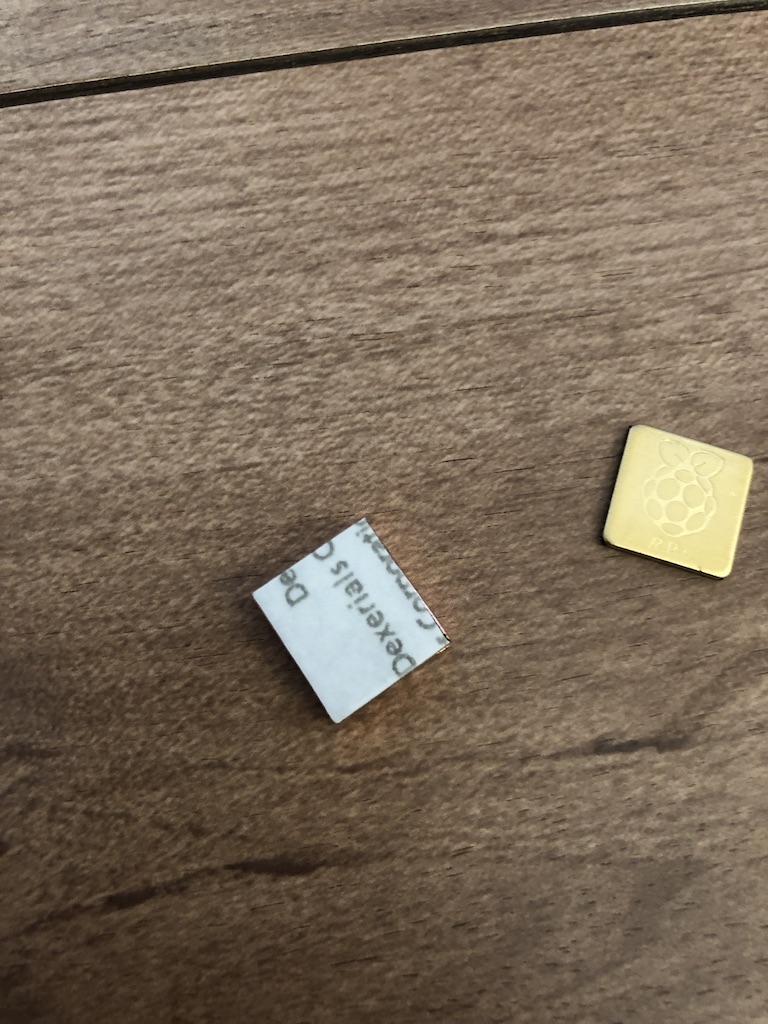
はい、余りましたよ。部品がw
っていうか何の部品なんだろうとggって見たらどうやらCPUの裏っ側に黒いチップ的なやつがあってそこに貼り付けるのが正解そう。(本当のところは分からないけど

こんな感じw
完成
まぁパーツも少ないし楽勝でしたね(震

MicroUSBは給電、画面出力用のHDMI、オーディオ用のピンジャック

有線LAN、USB*4ポート!!

MicroUSBスロット
セットアップ
今回はスターターキットで購入の為、OSはすでにSDカードの中に入ってましたw
本来なら以下のサイトからOSを取得してSDに格納してあげないといけないですね。
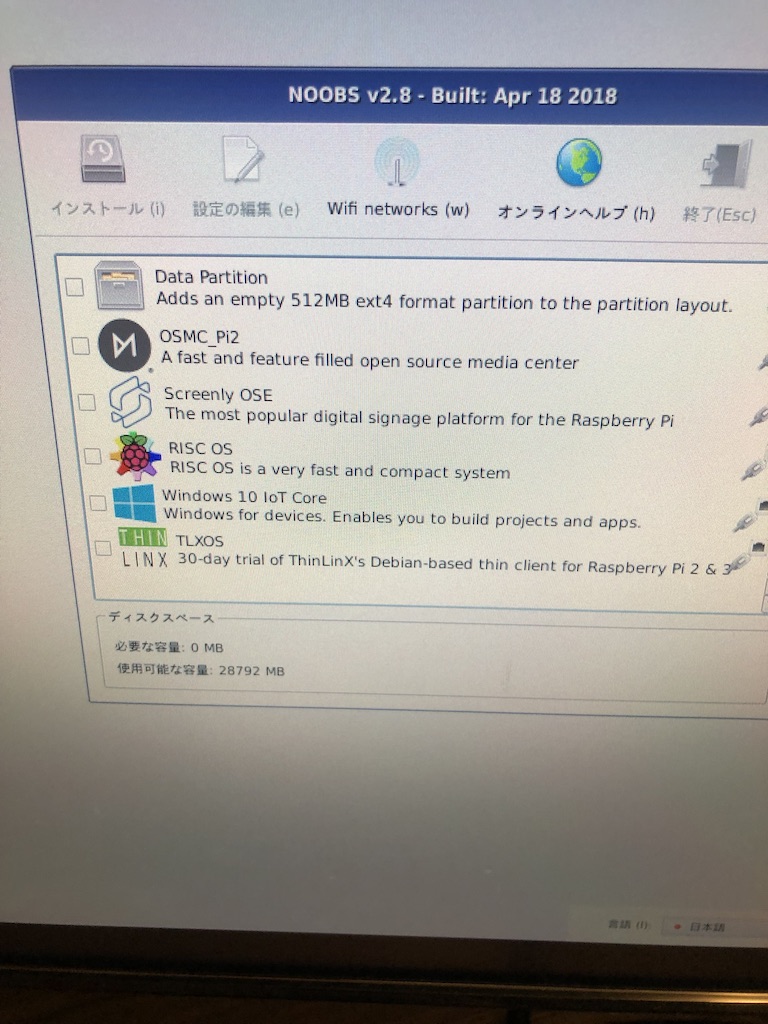
とりあえず電源をONにしてみるとOSを選択出来る画面に。

中にはWindows10 IoT Coreが入ってますね!!
UWP実行に特化した組み込みコンピューター向けのOSです。
今回は推奨表示のある”Raspbian”というOSをいれてみます。

インストールの時間が死ぬほど長いwwww
体調が本調子ではないのでうっかり昼寝しちゃいましたよw

起きてから画面を見てみるとWelcome状態でしたm(_ _)m
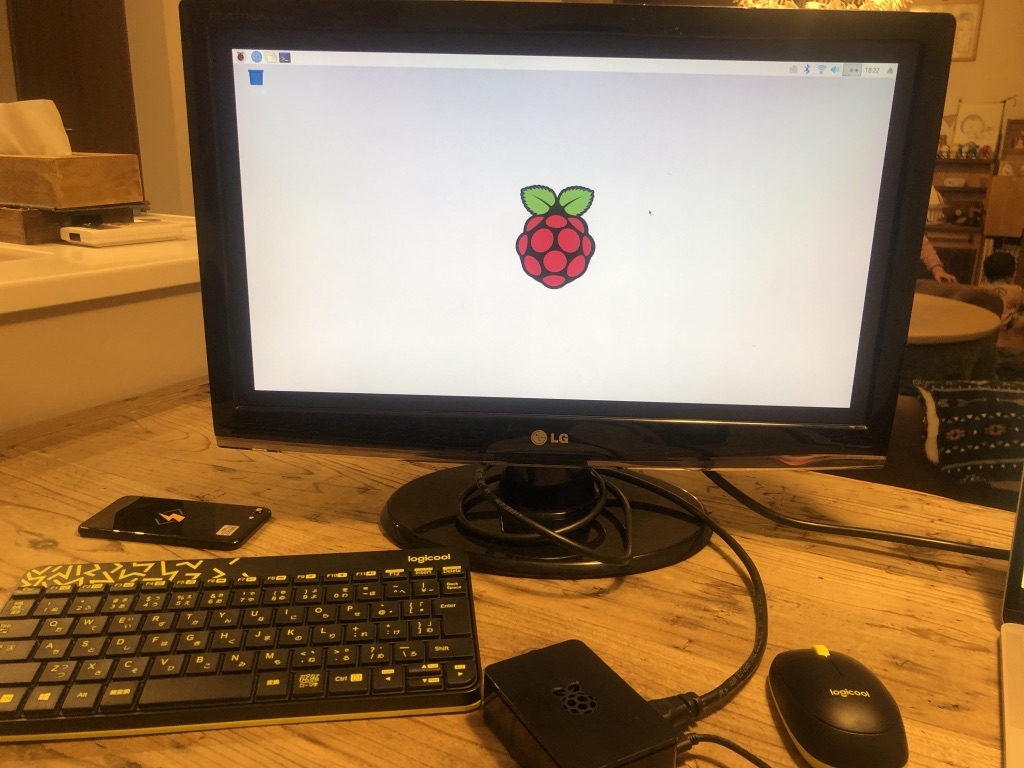
とりあえずWiFiとロケールの設定をした後にリブートしてあげると普通のデスクトップPCの出来上がりです!!!

まとめ
Raspberry Piを初めて触ってみましたが本当に簡単に組立→セットアップまでできるので、小学生くらいのお子さんとなら一緒に作ってみる事も可能だと思います。(今度、うちの息子にも買ってあげよう)
他にも色々な工作キットやセンサーキットも売ってるみたいなので気になりどころですね!!
明日は、ラズパイを使って出来る事を調べてエッジデバイスとしてラズパイを使ってみようかと思います。
インフルはじめました
昨日からめっちゃしんどいと思って熱計ったら39.9度。
時期も時期だしもしかしてと思い病院に行ったら、インフルエンザA型と診断されました(´•ω•̥`)
病院の先生にタミフルにするか、ゾフルーザにするか聞かれ、迷わずゾフルーザを選択!
1日でしっかり熱は下がったものの身体中が痛い😣
念の為、家族に伝染らないように別の部屋に隔離されてたのですが…
時すでに遅し。
嫁、長女、次女は既にインフルエンザにww
この時期は本当に気をつけないと自分だけでなく周りにも迷惑掛けてしまうので申し訳ない感じですね(><)
とりあえず会社は治るまで来るなって感じだしのんびり休養です。
皆様お気をつけて…

今年はじめてのふくてん開催
こんばんは。
最近はバタバタしてて投稿ができてませんでしたw僕です。
本日は今年1回目のふくてん(Fukuoka.NET)をさくらインターネットさんに場所をお借りして開催いたしました!!
自己紹介
ふくてん恒例ですね😊
月曜ということもあり参加人数は少なめでしたが、東京からのリモート参加+初めてふくてんに来て頂いた方もいらっしゃってなんだかほっこりしながら始まりました。
Cognitive Services使ってみませんか?
トップバッターは機材チェックの為にPCを繋いでたので、そのままやっちゃえという事で…僕でしたw

のんびり準備中の写真
今回は今年一回めという事もあり、Azureのサービスの中でも大好きな
Cognitive Services | Microsoft Azureについてお話させていただきましたm(_ _)m
今までCognitive ServicesはComputer VisionやFace API、Custom Visionといった視覚カテゴリを使う事が多く他のサービスはあまり使った事がなかった為、今回すべてのサービスを使ってみようと思いこのセッションをやる事にしました。

しかし!!!
すべてのサービスを実際に使ってみる事って意外と大変w
公式のドキュメントやGit Hubのサンプルを見ながら資料をまとめつつ、Demoを作りつつ、なんとか間に合った感じでしたが、今回伝えたかった事はこれだけです!
まず使ってみませんか?
どんなものでもまず使ってみないと良いところ悪いところがわからないと思うんです。
使ってみてみると「こんな使い方ができるな」とか「このサービスと連携させると良いかも?」とか色々出てくると思うんです。
セッションはバタバタして伝わっていたかわからないですが、一人でも何か感じていただけたら嬉しいですね😄
P.S.ディスプレイが4Kの場合、めっちゃ表示がちっちゃくなって全く見えなくなるので事前に色々チェックしようww
アジャイルで日本一のカレーを作る方法
次は上野さんのセッションです!!
初めは今年5月のリニューアル後のさらなる発展をと開催された際に聴講した、Microsot澤円さんのプレゼンについて感じた事のお話。
澤さんと写真めっちゃ羨ましいですww
中盤は現在のエンタープライズ企業におけるWFとアジャイル開発についての認識の違いや、どういった時にそれぞれのフレームワークが有効なのかを熱く語っていただきました。
確かに、うちの会社でも「アジャイルって言ってるけど、それどういう意味で使ってんの( 」って人めっちゃいるなーと思いながら聞いてましたw
後半は、これまた濃い話!!
システム開発現場における、「稼働率」と「作業効率」についてです。
例えばペアプログラミングをしたいと上司に申し出た場合、「同じ仕事を2人でするなんて作業効率が悪過ぎる」と言われてしまうが、実際にどうなんだろうという話でしたw
総括すると、日本一のカレーはこれだそうです!!
.NET Docs & Tutorials Tour
最後はMicrosoft MVPの松村さんのセッション!!

内容は普段、松村さん自身も実践しているという、「.NETのドキュメントの歩き方と情報の集め方」についてのお話。
Microsoftの提供する、公式のドキュメント、Blog、Git Hubは必ずチェックするべき!!このクオリティで無料とかありえないレベルの充実感です!!!!
.NET系公式ドキュメント
Visual Studio系ドキュメント
Azure系ドキュメント
アナウンス Git Hub
飛び込みLT
松村さんのセッション開始直前にあの人が飛び込みで参加してくれました。
森田パイセンです。
しかも、WebだけでAzure APIの簡単なテスト方法やAzureのサービスのアーキテクチャに関するページの紹介など飛び込みとは思えない流石のLTでした!!
最後に、今回の参加者に現在G'zアカデミーに通われている方でLINE Botで動作している処理に遅延が発生しているとの事で、皆んなでモブモブしました。
Azure Functionsについての内容だったので、松村さんが主体となって皆んなに教えてくれた感じになっちゃいましたが…

こういう風に皆んなでわいわいしながら、今つまづいている事、困っている事を解決するなんてのも自身にとっての気づきになると思うので良いですね。
来月はもくもく会!!
またUPしますm(_ _)m
Magic Keyboard & Magic Tracpad2 買ってみた
こんばんは!
長女が生まれた時に我が家ではダイニングテーブルでご飯を食べるのが大変との事で、ダイニングテーブルを手放したのですが、長男、長女共に手がかからなくなって来たのもあり、そろそろダイニングテーブルを復活させようと前々から気になっていた、”COBA INDUSTRIAL WORKS”さんに伺いました。
道路を走っていると一際目を引く黒いコンテナで作られた店舗が特徴的で、店内に入ってみると八王子工務店のヒロミさんが出て来そうなくらい、The インダストリアルでした(


主にアイアンを加工した製品と足場板を販売しているみたいで、価格も思ったよりリーズナブルな設定でびっくりでした。
店内の奥の方に、足早板を貼り合わせて作成したテーブルの天板を販売していたのですが、まさかのテーブルを配置する場所のサイズを測って来るのを忘れてしまい出直すことにwwww
まぁ急いで買う様なものでもないのでゆっくり考えるとします。
本題のMac用のMagic KeyboardとMagic Trackpad2ですが、PayPayの残額が残っていたので、ビックカメラで購入しました。

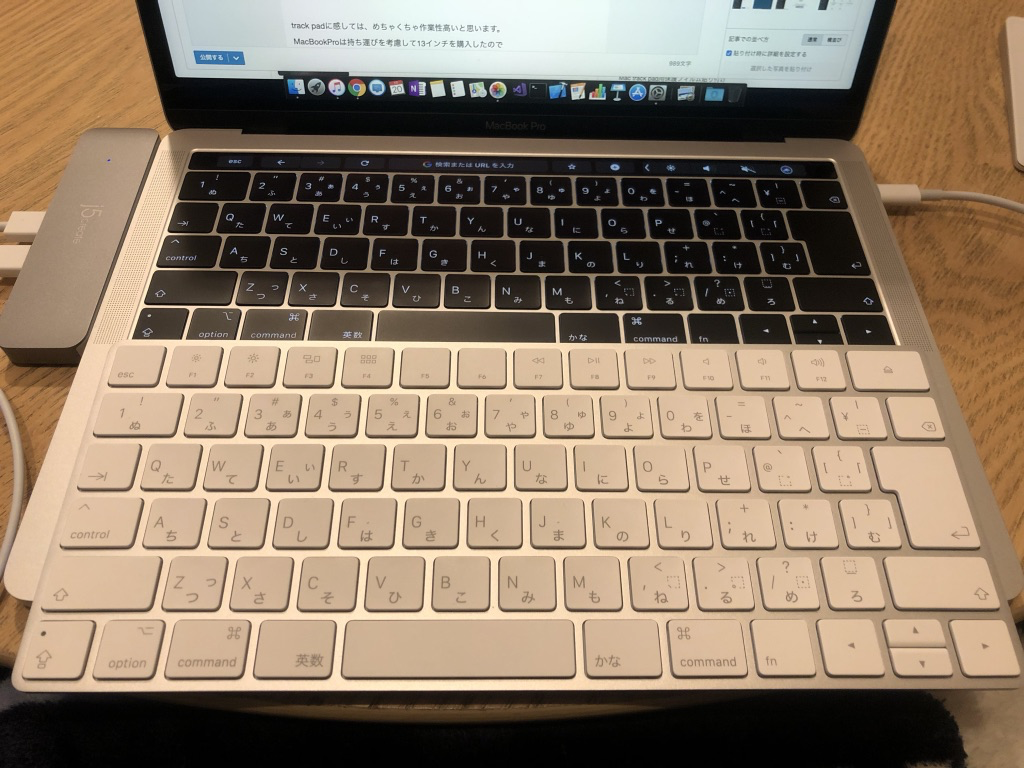
Magic Keyboard
こちらは以下の種類が販売されてました。
- テンキーあり US
- テンキーあり 日本語
- テンキーなし US
- テンキーなし 日本語
キーボード配列はUSの方が出来る感半端ないんですが、日本語一択です。
テンキーは、仕事上数値を入力する事が多いのでずっとテンキーありを使って来ましたが、自宅用なのもありスッキリした外観のテンキーなしを選択しました。

MacBookProのキーピッチと比べると少し広いけどほぼ同じくらい
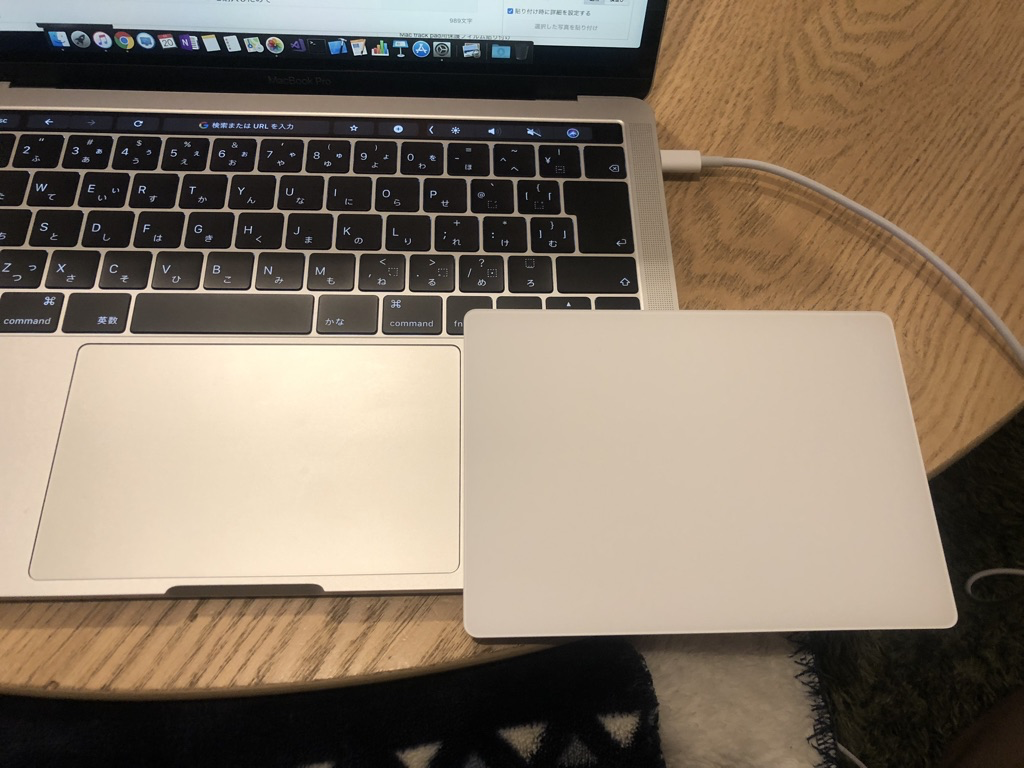
Magic Trackpad2
Magic mouseがありがすが、マウスの使いづらさは嫁のiMacで体験済みなので
迷う事なくお買い上げです。

実際に使ってみて

少しでいいから充電しておいて欲しかったw
キーボードの打鍵感はすごくいいですね!!なんといってもFキーがある!!!!
MacBookProのキーボードは薄っぺらくてキーストロークが極端に浅い感じが苦手だったので(静かでいいですがw)、こちらはしっかりキーボード打ってる感じが好きです。
とはいっても、普段会社と自宅で使ってるのはFILCOの黒軸なので違和感はありますが…
track padに感しては、めちゃくちゃ作業性高いと思います。
そもそも持ち運び用に使っている、Surfaceのタイプカバーに比べてMacBookProのtrack padは”でかい!”、”使いやすい!”と思っていたのですが、さらに大きいのでWebページをスクロールする時にかなり便利。
二つとも Bluetooth接続なのでこたつに入ったままだらだらとPCしたい時にもってこいです😋

