今年はじめてのふくてん開催
こんばんは。
最近はバタバタしてて投稿ができてませんでしたw僕です。
本日は今年1回目のふくてん(Fukuoka.NET)をさくらインターネットさんに場所をお借りして開催いたしました!!
自己紹介
ふくてん恒例ですね😊
月曜ということもあり参加人数は少なめでしたが、東京からのリモート参加+初めてふくてんに来て頂いた方もいらっしゃってなんだかほっこりしながら始まりました。
Cognitive Services使ってみませんか?
トップバッターは機材チェックの為にPCを繋いでたので、そのままやっちゃえという事で…僕でしたw

のんびり準備中の写真
今回は今年一回めという事もあり、Azureのサービスの中でも大好きな
Cognitive Services | Microsoft Azureについてお話させていただきましたm(_ _)m
今までCognitive ServicesはComputer VisionやFace API、Custom Visionといった視覚カテゴリを使う事が多く他のサービスはあまり使った事がなかった為、今回すべてのサービスを使ってみようと思いこのセッションをやる事にしました。

しかし!!!
すべてのサービスを実際に使ってみる事って意外と大変w
公式のドキュメントやGit Hubのサンプルを見ながら資料をまとめつつ、Demoを作りつつ、なんとか間に合った感じでしたが、今回伝えたかった事はこれだけです!
まず使ってみませんか?
どんなものでもまず使ってみないと良いところ悪いところがわからないと思うんです。
使ってみてみると「こんな使い方ができるな」とか「このサービスと連携させると良いかも?」とか色々出てくると思うんです。
セッションはバタバタして伝わっていたかわからないですが、一人でも何か感じていただけたら嬉しいですね😄
P.S.ディスプレイが4Kの場合、めっちゃ表示がちっちゃくなって全く見えなくなるので事前に色々チェックしようww
アジャイルで日本一のカレーを作る方法
次は上野さんのセッションです!!
初めは今年5月のリニューアル後のさらなる発展をと開催された際に聴講した、Microsot澤円さんのプレゼンについて感じた事のお話。
澤さんと写真めっちゃ羨ましいですww
中盤は現在のエンタープライズ企業におけるWFとアジャイル開発についての認識の違いや、どういった時にそれぞれのフレームワークが有効なのかを熱く語っていただきました。
確かに、うちの会社でも「アジャイルって言ってるけど、それどういう意味で使ってんの( 」って人めっちゃいるなーと思いながら聞いてましたw
後半は、これまた濃い話!!
システム開発現場における、「稼働率」と「作業効率」についてです。
例えばペアプログラミングをしたいと上司に申し出た場合、「同じ仕事を2人でするなんて作業効率が悪過ぎる」と言われてしまうが、実際にどうなんだろうという話でしたw
総括すると、日本一のカレーはこれだそうです!!
.NET Docs & Tutorials Tour
最後はMicrosoft MVPの松村さんのセッション!!

内容は普段、松村さん自身も実践しているという、「.NETのドキュメントの歩き方と情報の集め方」についてのお話。
Microsoftの提供する、公式のドキュメント、Blog、Git Hubは必ずチェックするべき!!このクオリティで無料とかありえないレベルの充実感です!!!!
.NET系公式ドキュメント
Visual Studio系ドキュメント
Azure系ドキュメント
アナウンス Git Hub
飛び込みLT
松村さんのセッション開始直前にあの人が飛び込みで参加してくれました。
森田パイセンです。
しかも、WebだけでAzure APIの簡単なテスト方法やAzureのサービスのアーキテクチャに関するページの紹介など飛び込みとは思えない流石のLTでした!!
最後に、今回の参加者に現在G'zアカデミーに通われている方でLINE Botで動作している処理に遅延が発生しているとの事で、皆んなでモブモブしました。
Azure Functionsについての内容だったので、松村さんが主体となって皆んなに教えてくれた感じになっちゃいましたが…

こういう風に皆んなでわいわいしながら、今つまづいている事、困っている事を解決するなんてのも自身にとっての気づきになると思うので良いですね。
来月はもくもく会!!
またUPしますm(_ _)m
Magic Keyboard & Magic Tracpad2 買ってみた
こんばんは!
長女が生まれた時に我が家ではダイニングテーブルでご飯を食べるのが大変との事で、ダイニングテーブルを手放したのですが、長男、長女共に手がかからなくなって来たのもあり、そろそろダイニングテーブルを復活させようと前々から気になっていた、”COBA INDUSTRIAL WORKS”さんに伺いました。
道路を走っていると一際目を引く黒いコンテナで作られた店舗が特徴的で、店内に入ってみると八王子工務店のヒロミさんが出て来そうなくらい、The インダストリアルでした(


主にアイアンを加工した製品と足場板を販売しているみたいで、価格も思ったよりリーズナブルな設定でびっくりでした。
店内の奥の方に、足早板を貼り合わせて作成したテーブルの天板を販売していたのですが、まさかのテーブルを配置する場所のサイズを測って来るのを忘れてしまい出直すことにwwww
まぁ急いで買う様なものでもないのでゆっくり考えるとします。
本題のMac用のMagic KeyboardとMagic Trackpad2ですが、PayPayの残額が残っていたので、ビックカメラで購入しました。

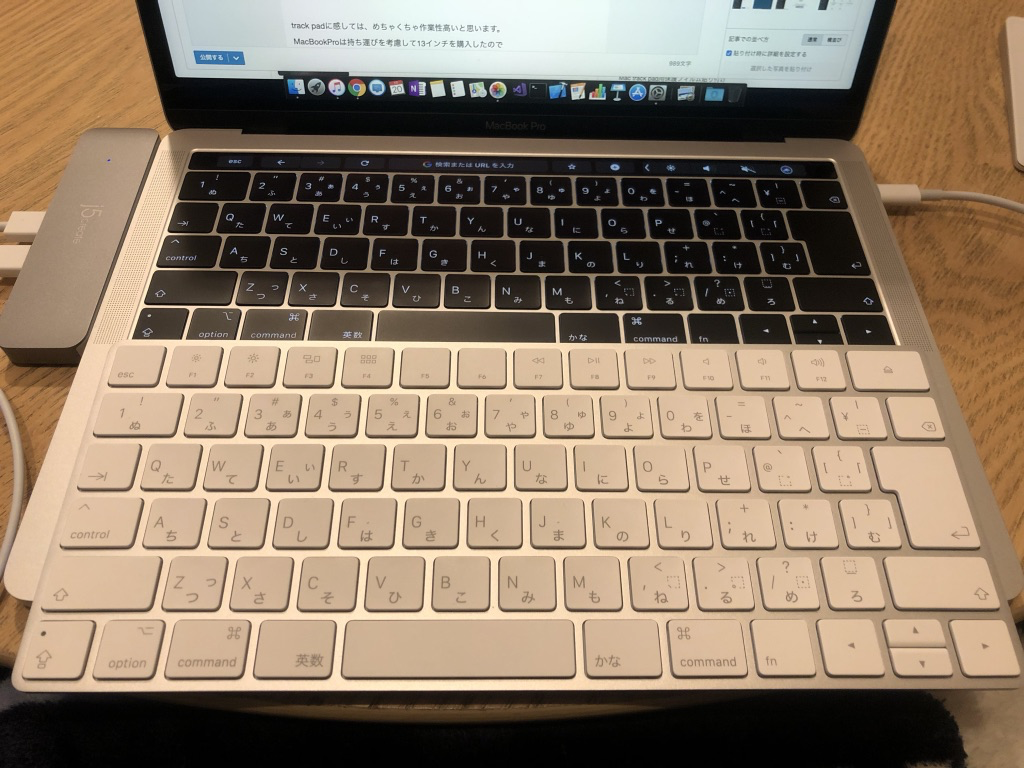
Magic Keyboard
こちらは以下の種類が販売されてました。
- テンキーあり US
- テンキーあり 日本語
- テンキーなし US
- テンキーなし 日本語
キーボード配列はUSの方が出来る感半端ないんですが、日本語一択です。
テンキーは、仕事上数値を入力する事が多いのでずっとテンキーありを使って来ましたが、自宅用なのもありスッキリした外観のテンキーなしを選択しました。

MacBookProのキーピッチと比べると少し広いけどほぼ同じくらい
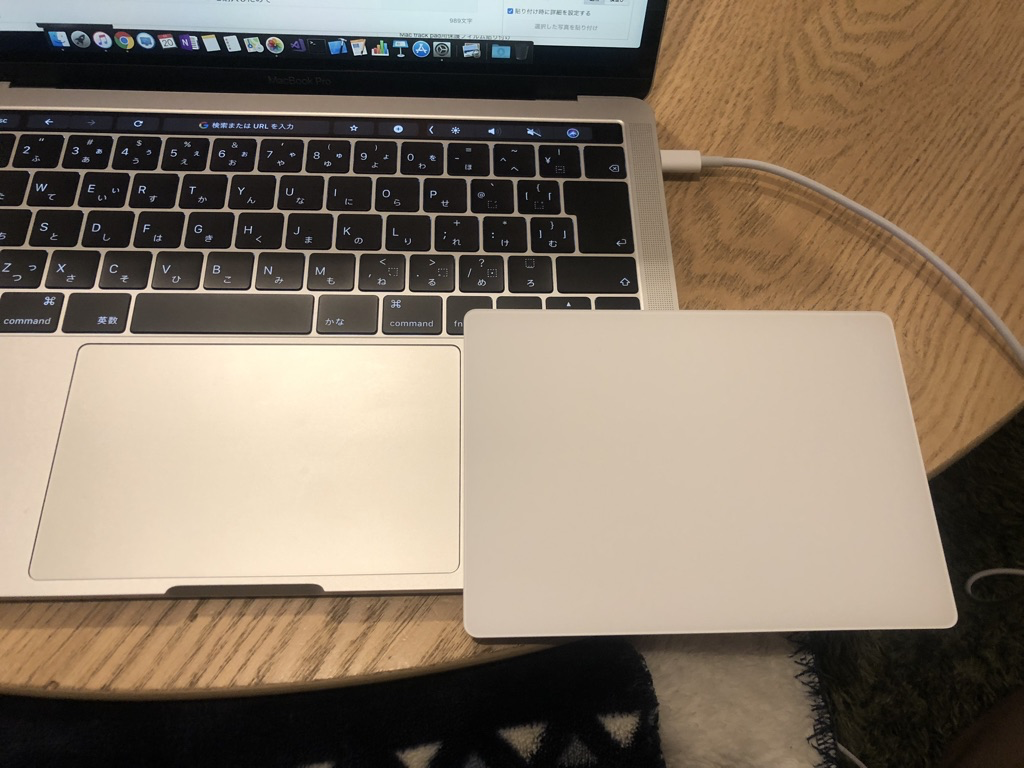
Magic Trackpad2
Magic mouseがありがすが、マウスの使いづらさは嫁のiMacで体験済みなので
迷う事なくお買い上げです。

実際に使ってみて

少しでいいから充電しておいて欲しかったw
キーボードの打鍵感はすごくいいですね!!なんといってもFキーがある!!!!
MacBookProのキーボードは薄っぺらくてキーストロークが極端に浅い感じが苦手だったので(静かでいいですがw)、こちらはしっかりキーボード打ってる感じが好きです。
とはいっても、普段会社と自宅で使ってるのはFILCOの黒軸なので違和感はありますが…
track padに感しては、めちゃくちゃ作業性高いと思います。
そもそも持ち運び用に使っている、Surfaceのタイプカバーに比べてMacBookProのtrack padは”でかい!”、”使いやすい!”と思っていたのですが、さらに大きいのでWebページをスクロールする時にかなり便利。
二つとも Bluetooth接続なのでこたつに入ったままだらだらとPCしたい時にもってこいです😋
Mac track pad用保護フィルム貼り付け
こんばんは。
弊社は昨年より年度の期間が4月-3月から1月-12月に変更になり、現在は年初に当たるわけですががっつり年度末感がすごいですw
Macのキーボードカバーは取り付けしましたが使用しててやっぱり track padに傷が入るといやだなーと思い気になってこちらを購入。

2018モデル対応 トラックパッド用保護フィルム MacBook Pro 13インチ(2016/2017/2018) OverLay Protector OPMBP13L2016TP/12
- 出版社/メーカー: ミヤビックス
- メディア: エレクトロニクス
- この商品を含むブログを見る
Surfaceはタイプカバーで取り外し可能なので汚れたり傷が入ったら、最悪取り替えればいいのですが、Macはそうはいきません。
色々レビューを見ながらそれっぽいもので安いものを探してこれに決めたんですが、中々いい買い物をしたみたいです!
商品は思ったより分厚くて大丈夫かなって感じはするんですが、貼ってみたら意外と滑りも良く違和感ない感じ!!
気泡も入ってない様だしお勧めします!!
Speech SDK を使用して音声認識してみる
こんばんは。
ふとTVをつけたら深キョンがドラマに出てて、可愛すぎてブログ書くのをやめようかと思いましたw僕です。
駆け出しMacユーザーの僕ですが、毎日少しずつでもMac触っていたら、思ったより使い勝手がいい事に最近気づき始めた次第です。
昨日の夜、久々にSurfaceで作業してたら、今まで普通に使ってたタイプカバーのタッチパッドは思ってたよりも小さくて驚きましたw
さて、今日はCognitive Servicesの一つである「Speech Service」を使ってみます。
前々から気にはなっていたのですが、日本語で音声認識なんて正直期待出来ないイメージが強いので手付かずのままだったのですが、触ってもないのに使えなさそーはないだろうと思い今回に至ります。
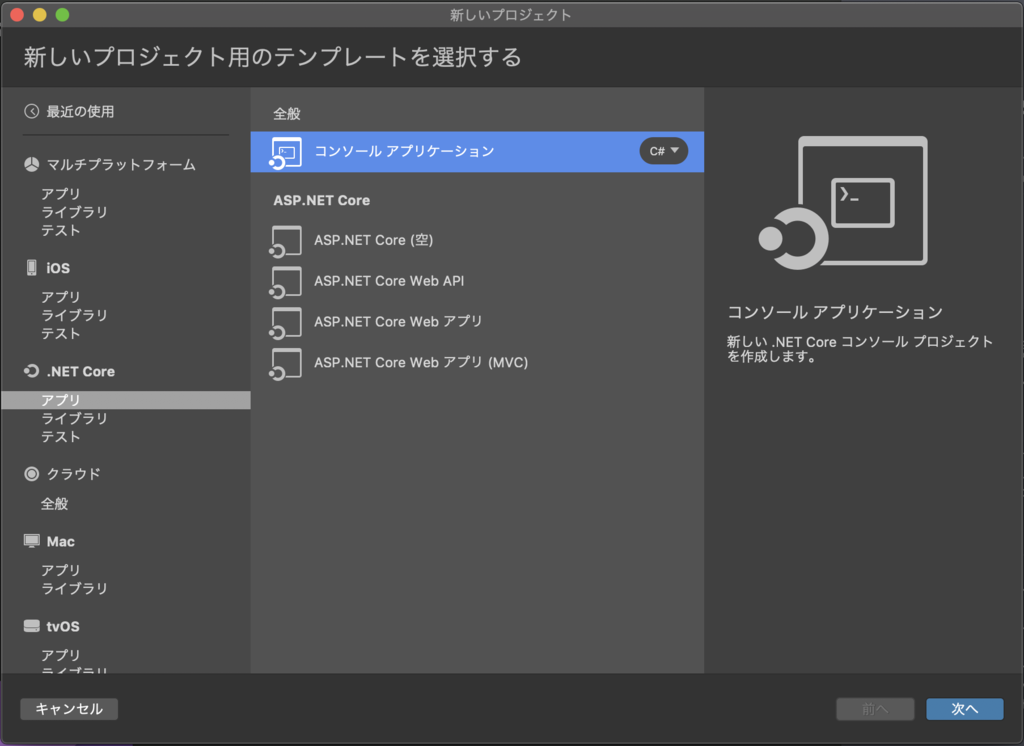
Pjtを作成します。
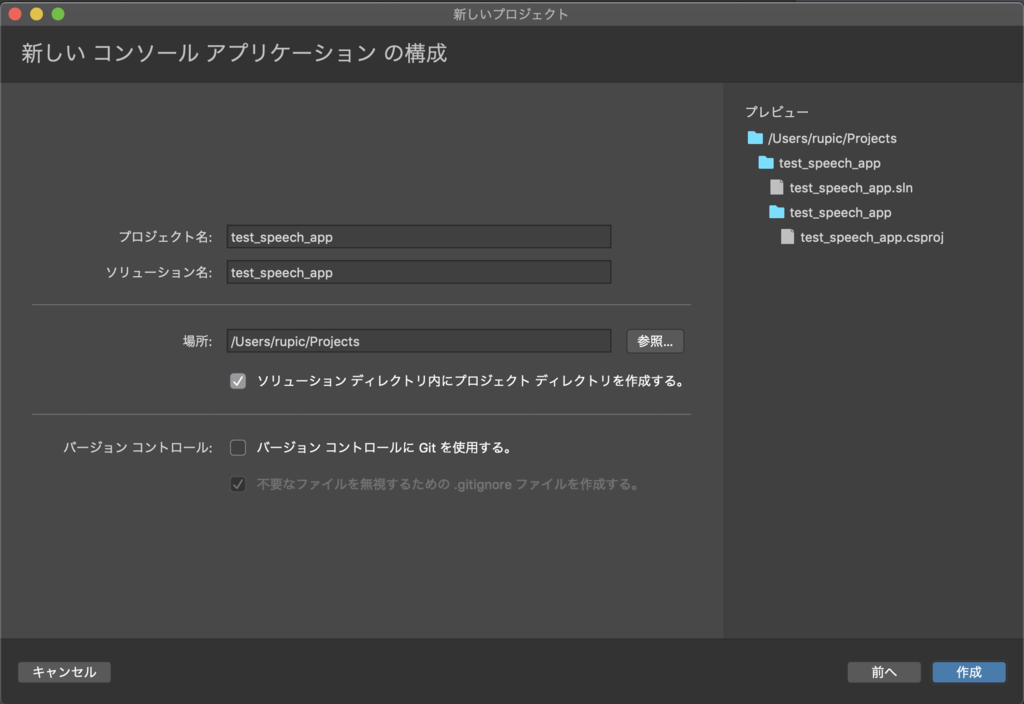
今回は.NET Coreを使ってコンソールアプリケーションを作成します。

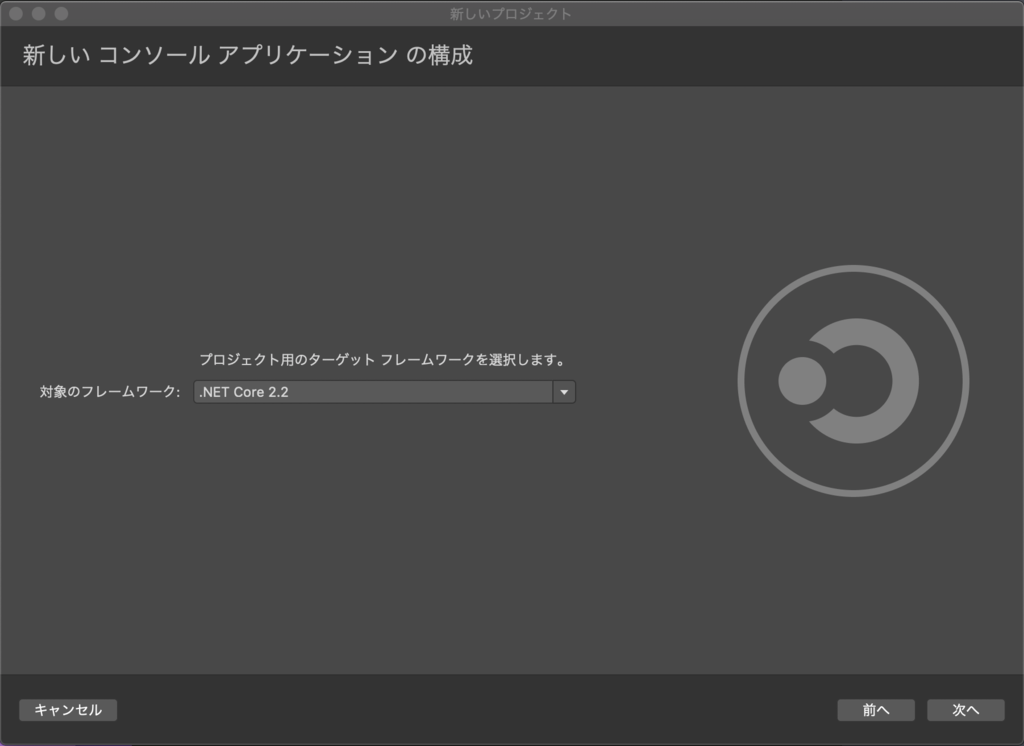
先月GAされた.NET Core 2.2を選択

適当に名前をつけてプロジェクトを作成しましょう

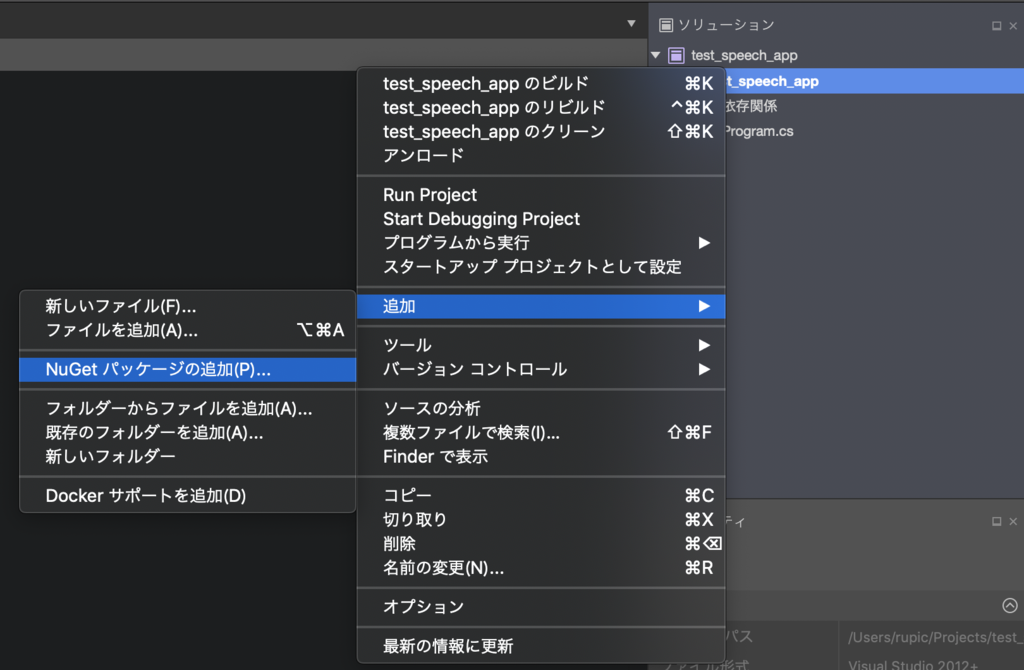
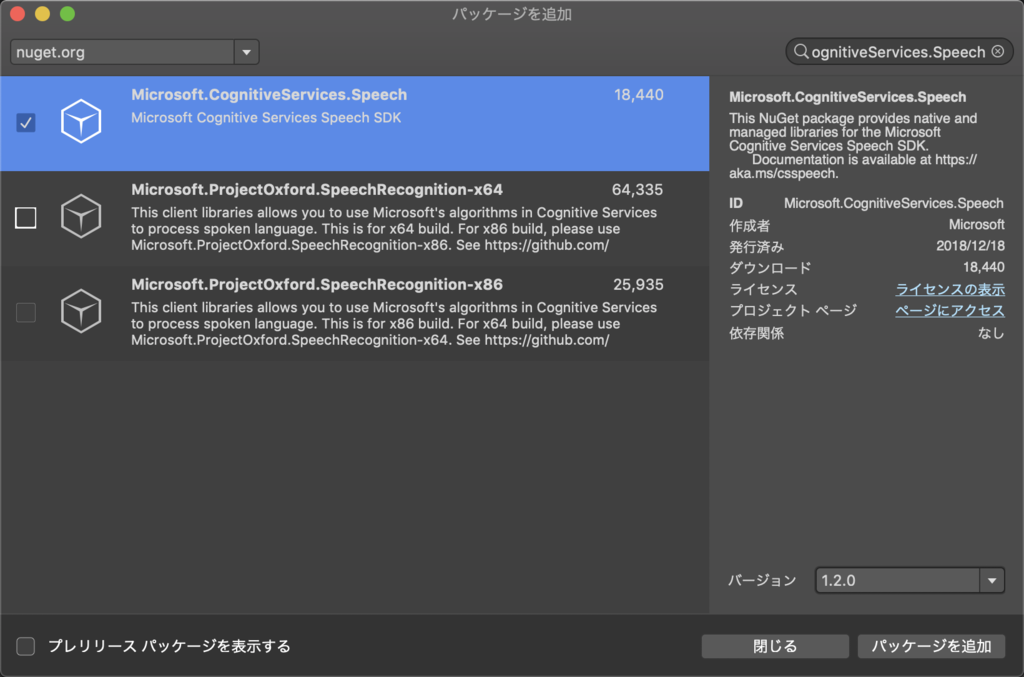
プロジェクトを追加したらNugetの追加から以下のパッケージをインストールします

「Microsoft.CognitiveServices.Speech」

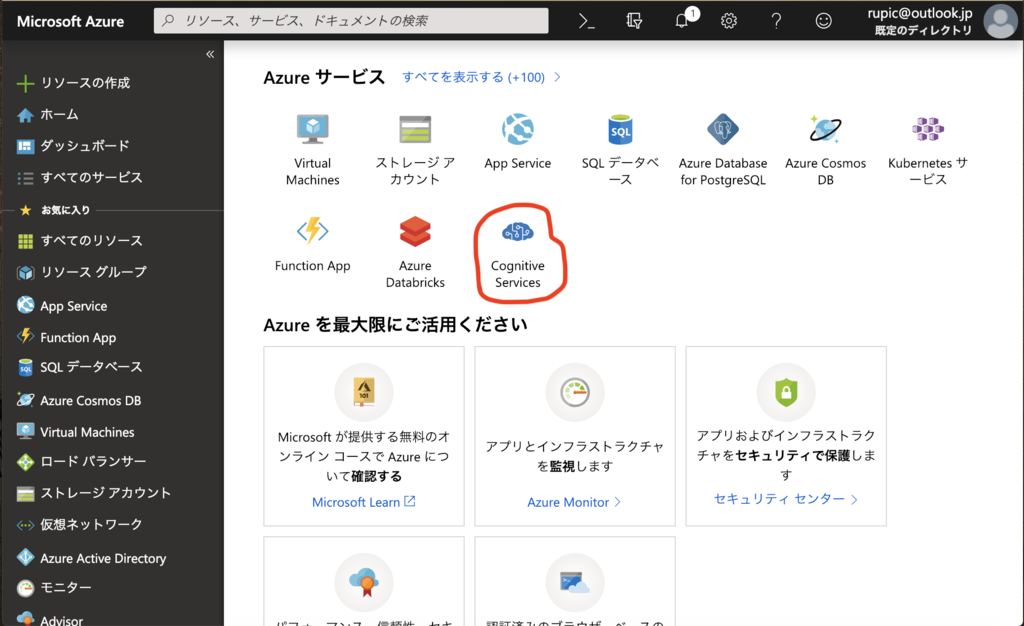
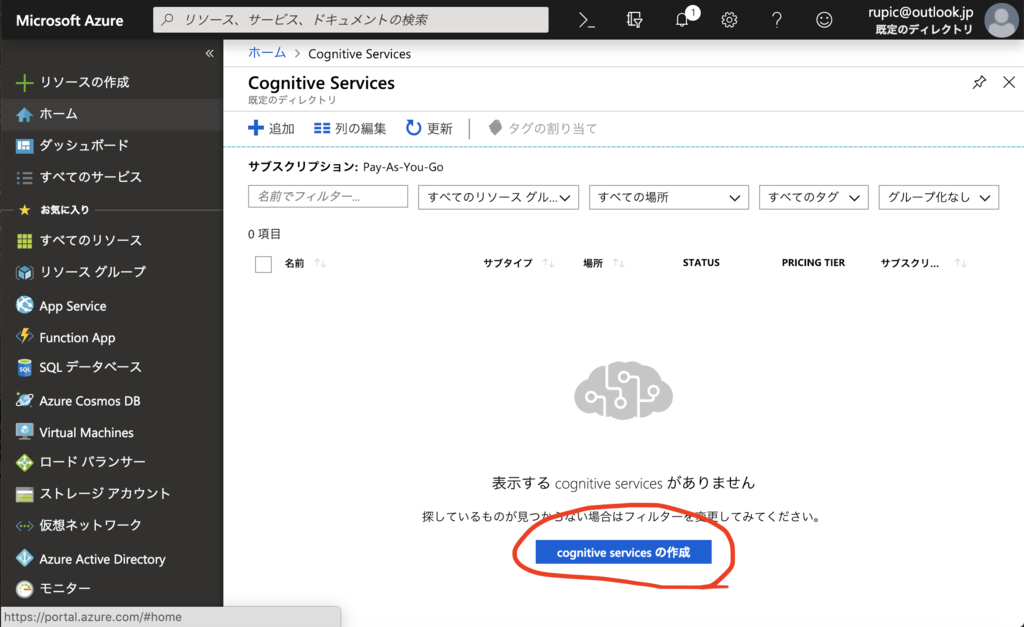
AzureポータルでCognitive Servicesを選択


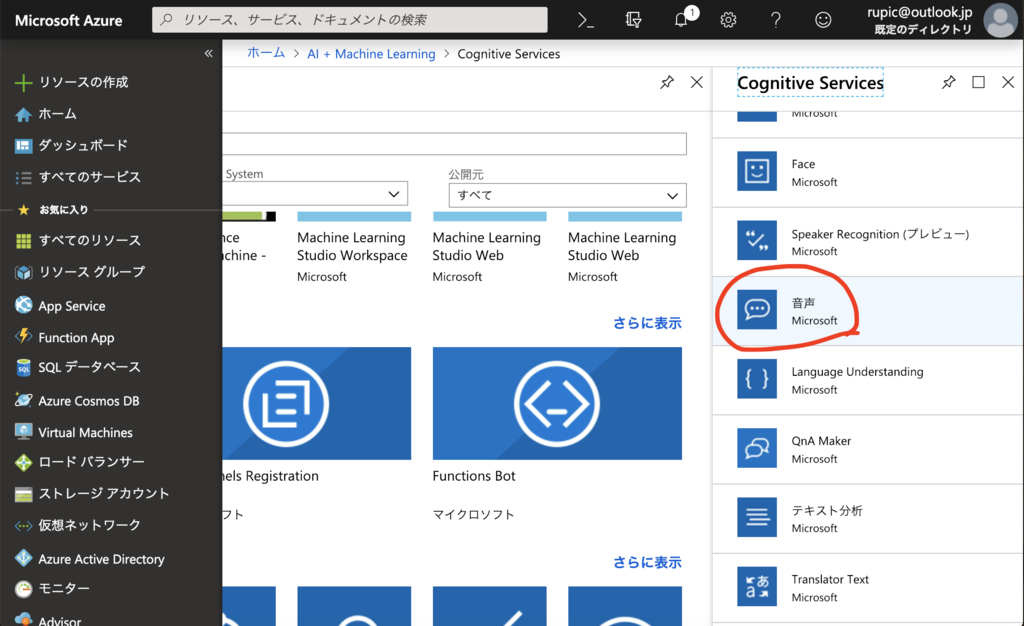
CognitiveServicesの一覧を表示するためには右側の「さらに表示」をクリック
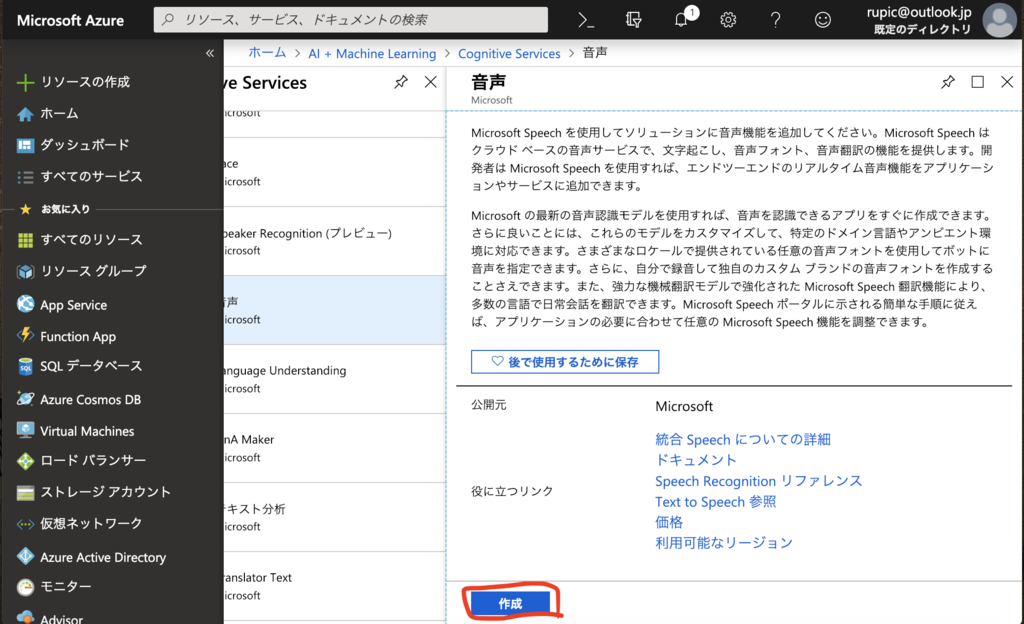
音声を選択します

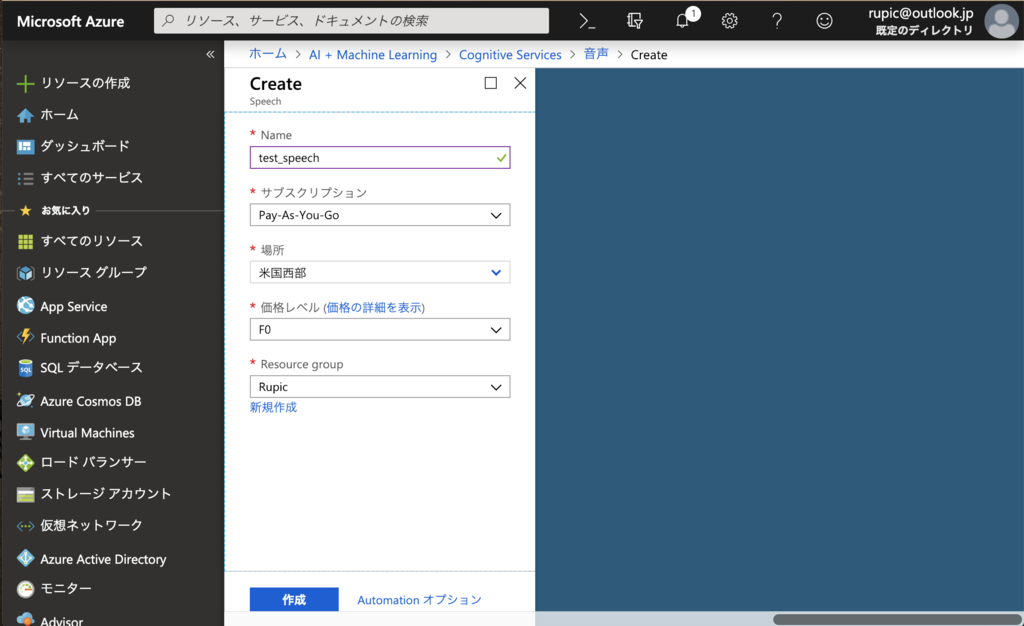
作成をクリック

これもいつもな感じですねw
適当に名前をつけてリージョンやリソースグループを選択しデプロイします

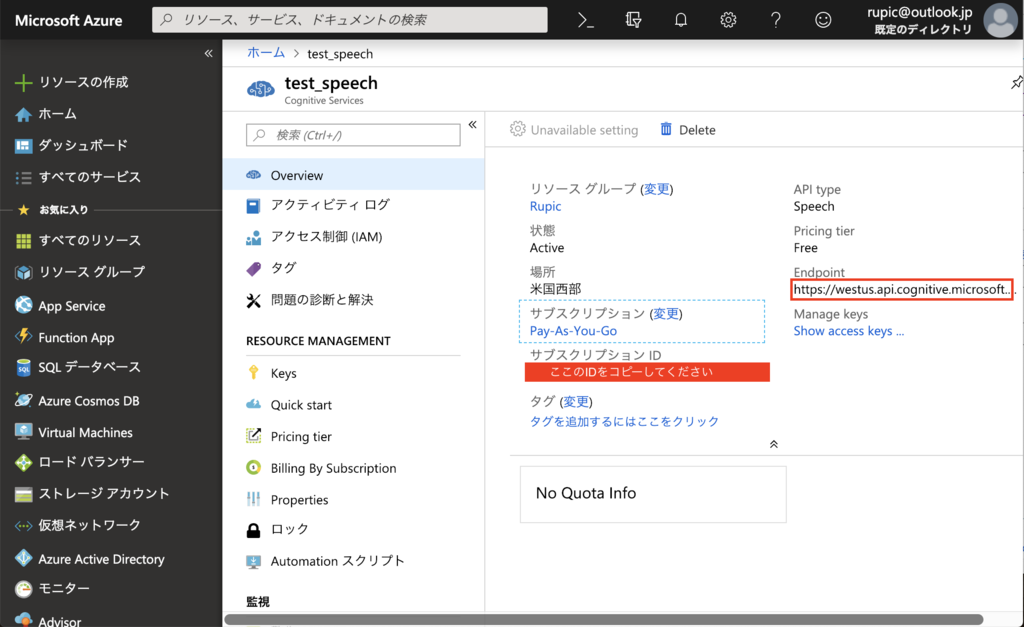
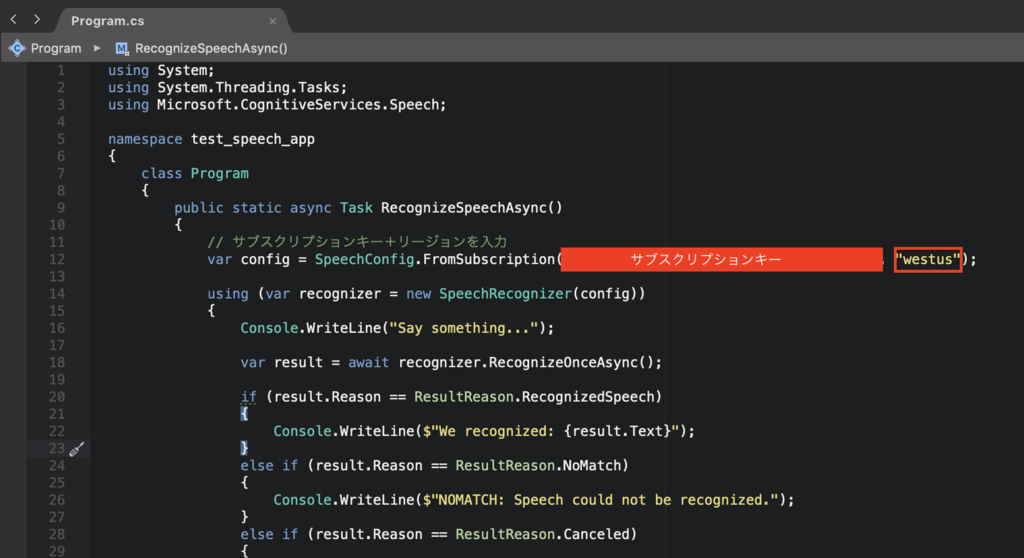
数分後、デプロイが完了するのでサブスクリプションキーとリージョンをソースに貼り付けます。

こんな感じw

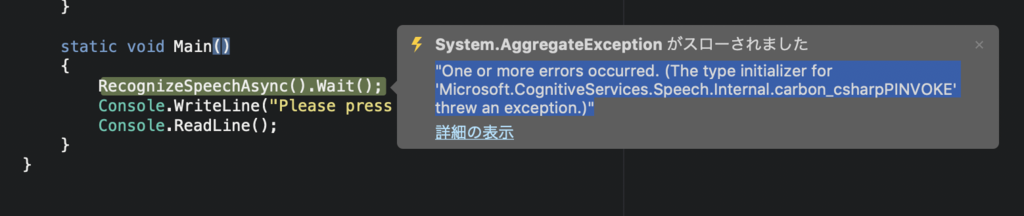
ここまできたらとりあえず、再生してみましょう!!!!
あら…。。。
"One or more errors occurred. (The type initializer for 'Microsoft.CognitiveServices.Speech.Internal.carbon_csharpPINVOKE' threw an exception.)"
とエラーが出てうまく動きません。。

マイクをPC内蔵のもので動作させたからかと思い色々調べてみたところ、
以下の記事を見つけましたw
あーMacでSpeech SDK対応してないんですって(T ^ T)
今度時間がある時にWindowsで試してみるかなw
残念。。
今年初めてのふくてんが公開されましたよー
皆様こんばんは😀
ステッカー貼るか貼らないか悩んでた時に、本体にACアダプター落としてしまって
強制的にステッカー貼る事になりました。僕です😢
愛用のSurfaceは良い感じにステッカーチューン出来てると思うので、
McBook Proも良い感じになる様に時間かけてチューニングしていこうかなw

さて、2019年初のふくてんをConnpassにアップしました!!
今回はさくらインターネットさんに場所をお借りして実施します。
最近はわりと土曜日での開催が多かったんですが、先日行われた福岡の言語系コミュニティを集めた忘年LT大会でどこかのコミュニティの方が「週の始めの方が出席率がたかい」と教えてくれたので、実験的に月曜にしてみたわけです😄
大勢の方のご参加お待ちしていますm(_ _)m
Visual Studio for Mac をインストール
昨日に引き続きMacBook Proの設定をしています。
とりあえずMacユーザーはデスクトップの壁紙をオシャレにするべきかとか、
ステッカーチューンしたいけど直貼りの勇気ないから保護ケースの上から貼るべきかとか、でも勉強会とかでMacに保護ケースみた事ないからそれはナンセンスなんじゃないかとか…
見えない敵と戦っているオシャレボーイでありたい田舎在住の僕です。
ふくてんのもくもく会等で見かけるエンジニアの方はWindowsPCが多いので、
Macでも使える事をアピールしていこうと思い、Visual Studio for Macをインストールしてみます。
まずは以下からVisual Studio for Macをダウンロードします。
いまだに慣れない(どう操作するのが正解か変わらない)謎Boxを操作して
VisualStudioForMacInstaller.dmgをマウントしてインストール開始

Visual Studio 2017よりシンプルな見た目のダウンロードする製品の一覧から
インストールしたいコンポーネントを選択

- Xamarin を使用するアプリ:
- .NET Core アプリケーション – .NET Core プラットフォームを選択します。
- ASP.NET Core Web アプリケーション – .NET Core プラットフォームを選択します。
- クロスプラットフォームの Unity ゲーム開発 – Visual Studio for Mac 以外の追加のプラットフォームをインストールする必要はありません。 Unity 拡張機能のインストールの詳細については、Unity セットアップ ガイドに関するページをご覧ください。
インストール開始…
VS for Macはどこかデザインがシャレ乙な感じ

インストールが完了すると、iOSアプリを開発する為のIDEである、Xcodeがインストールされてないと怒られる…

AppStoreにてインストール(そこそこ時間がかかる)

インストール完了

とりあえず適当にプロジェクトを作成してみる
ここもかなりシンプルな感じ

.NET Coreのバージョンを選択

名前とディレクトリを選択して作成

おおwwwwwwwシンプルwwwww
左側にSolutionエクスプローラがあるww
あまりの情報量の少なさに一瞬どうして良いのかわからないレベルだけど、とりあえず再生してみる

いつものな画面が表示されるという謎の安心感ですね

勝手にMacでVisual Studioなんておまけ程度の機能しかないと思っていたが
普通に使えそうなのでしばらくMacだけで色々やってみよう
Macのアプリケーション固有のメニューにまだ慣れていないのもあり、メニューに気づくまでに結構時間がかかったのは内緒w

初めてのMac!!!!
先月の12日にまだ記憶に新しいPayPayの神キャンペーンに便乗するべく
ずっと気になっていたMac Book Proをビックカメラで購入したんです。
そしたら…

当てちゃいました笑
という事で発注から約1ヶ月待ち、ついに到着です!!!!

最近はSurfaceばかり使っていたのもあり、なんという重量感www
MacBookProはキーボードの構造が変わって誇りやゴミによりキーが反応しにくくなる
現象があるらしいので、とりあえず箱を開けて一番初めにキーボードカバーを装着する事にしました。
さすがMac製品。商品があり過ぎてどれを買おうかめっちゃ迷うwww
悩んだ挙句、レビューが多かったこちらを購入

moshi Clearguard MB with Touch Bar (JIS)(日本語キーボード用)キーボードカバー 極薄 0.1mm 洗浄可 日本語配列 タッチバー有
- 出版社/メーカー: moshi
- メディア: エレクトロニクス
- この商品を含むブログを見る
値段がするだけあってさすがのフィット感かと思いきや…

微妙にういとるやんww
まぁ素材と両面テープの位置的にこうなる仕様っぽいすね(T ^ T)
一通り設定をして2時間くらい使ってみたけど
Mac良いですね!!
とりあえず開発環境を今から整えて使ってみます!!
今年こそ…
あけましておめでとうございますm(_ _)m
前々からブログ再開しようと思いつつずっと出来ていなかったので今年こそはとw
本当は2019年1月1日~の予定でしたが年末からの高熱でやっと復活。
どうぞよろしくお願い致します。
